目次
配送&注文サポーターとは
『配送&注文サポーター』は、カートページに配達希望日時などの項目を追加できるShopifyアプリです。
このアプリの特徴は、
・日本製アプリなので日本人が使いやすい
・無料版でも十分な機能が備わっている(有料版もリーズナブルで高機能)
・簡単操作で初心者でも扱いやすい
という点。Shopifyで配達管理機能を実装する際は、まずお試しいただきたいアプリです。
今回は
①『配送&注文サポーター』無料版の基本設定
②メールに選択内容を表示させる方法
の2つを解説します。
プランは無料版+3種の有料版(2022年9月現在)
解説の前に、このアプリのプラン内容について簡単に説明します。
現在(2022年9月)、無料版を含めた4種類のプランがあります。
各プランのざっくりとした機能はこちら。
| プラン名:月額料金 | 機能 |
| 無料版 | ・カートページへのオプション項目追加 ・配達希望日時の項目追加 |
| LIGHT:$5 / 月 | 無料版に加え以下の機能が使える ・オープンロジ配送日時設定 ・配送の締め時刻の設定 ・特定配送エリアの設定 ・休業日の設定 ・配達日時指定対象外商品の設定 |
| BASIC:$9 / 月 | LIGHTプランに加え以下の機能が使える ・注文情報CSVエクスポート |
| PRO:$18 / 月 | BASICプランに加え以下の機能が使える ・ネクストエンジン連携 ・追跡番号のアップロード |
こうして見ると、無料版は機能が限定的であるように見えます。
しかし、実は基本的な機能は十分に備わっているのです。
特に配達希望日時の設定は他のShopifyアプリと比較しても、かゆいところに手が届く仕様だと感じました。
無料版の詳細な機能は以下の通りです。
<配達希望日時の項目追加>
・ヤマト運輸/佐川急便/日本郵便が対応する配達希望時間の指定
・配達希望日の最短/最長期間の設定
・配達指定不可日の設定
<オプション項目追加>
・カートページへの、以下フォームの設置
└テキストボックス / セレクトボックス / ラジオボタン / チェックボックス
もちろん無料版のみでは実装できない機能もありますが、他のShopifyアプリと比較すると十分すぎる機能ではないでしょうか。
有料アプリについては、一番安いプラン「LIGHT」でも、月額5ドルとは思えない便利機能が満載です。
必要に応じアップグレードも検討しても良いと思える、良心的な料金のアプリです。
では詳しい実装方法を解説したいと思います。
①『配送&注文サポーター』無料版の基本設定
アプリをダウンロード
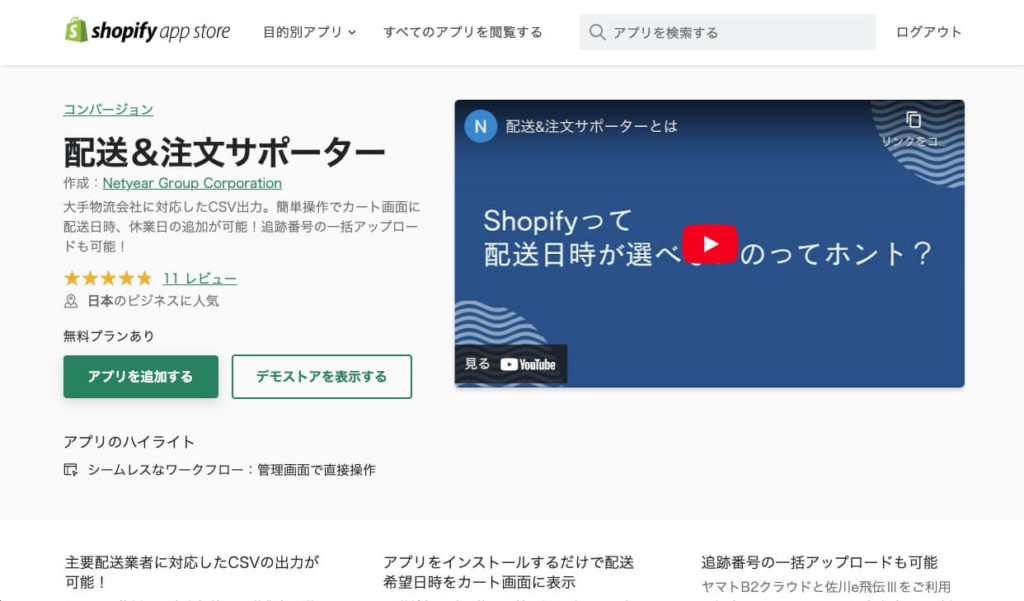
まずはShopifyのアプリストアで、『配送&注文サポーター』をダウンロードします。
https://apps.shopify.com/custom-field-app?locale=ja

ダウンロードが完了すると、管理画面のアプリの項目に『配送&注文サポーター』が追加されます。
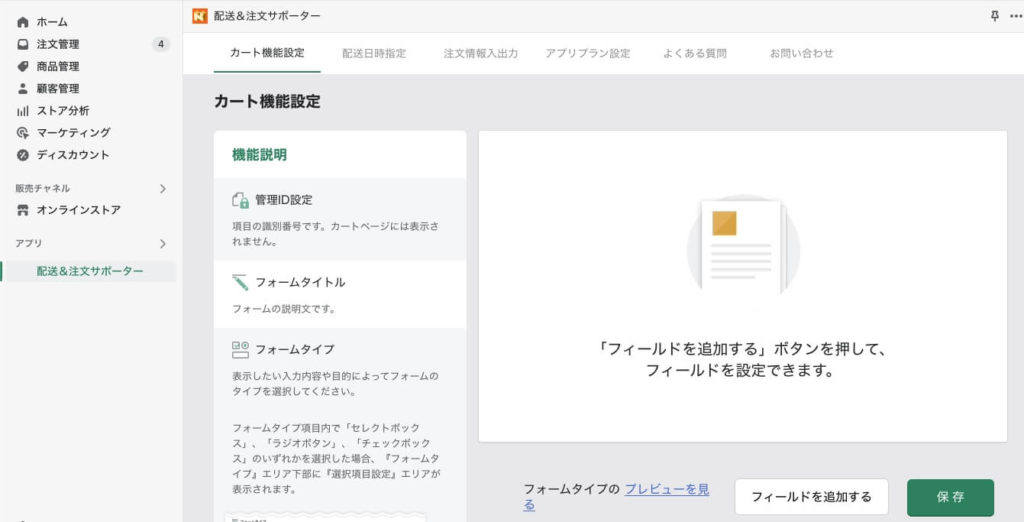
さっそくアプリの画面を開いてみましょう。

上部にメニュータブが並んでいます。
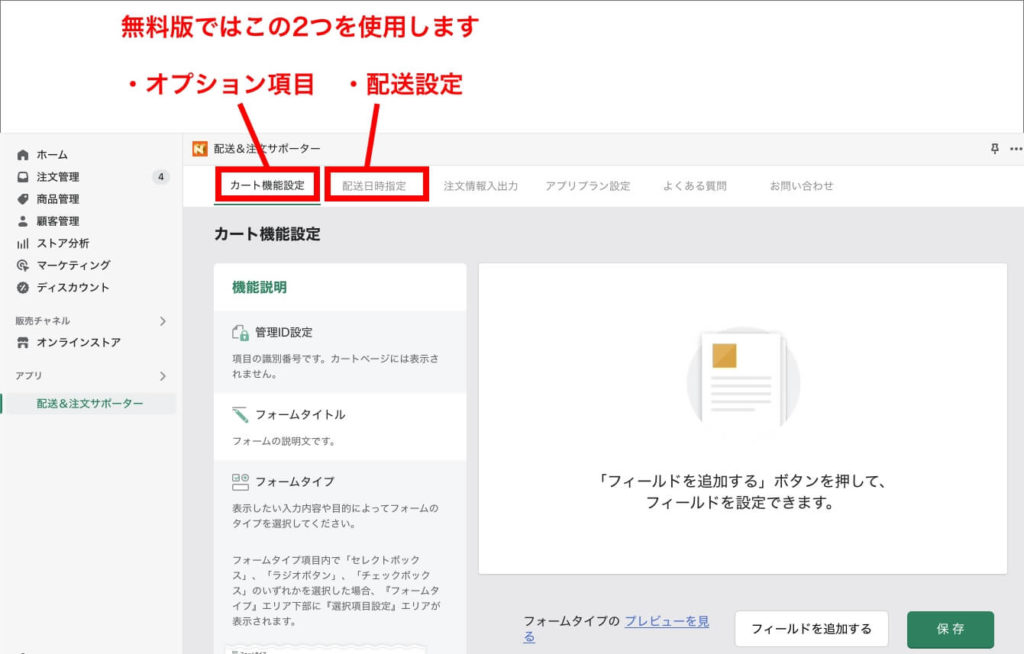
無料版で使用するのは、
・カート機能設定(配達日時以外のオプション項目を設定)
・配送日時設定(配達希望日時に関する設定)
の2つです。

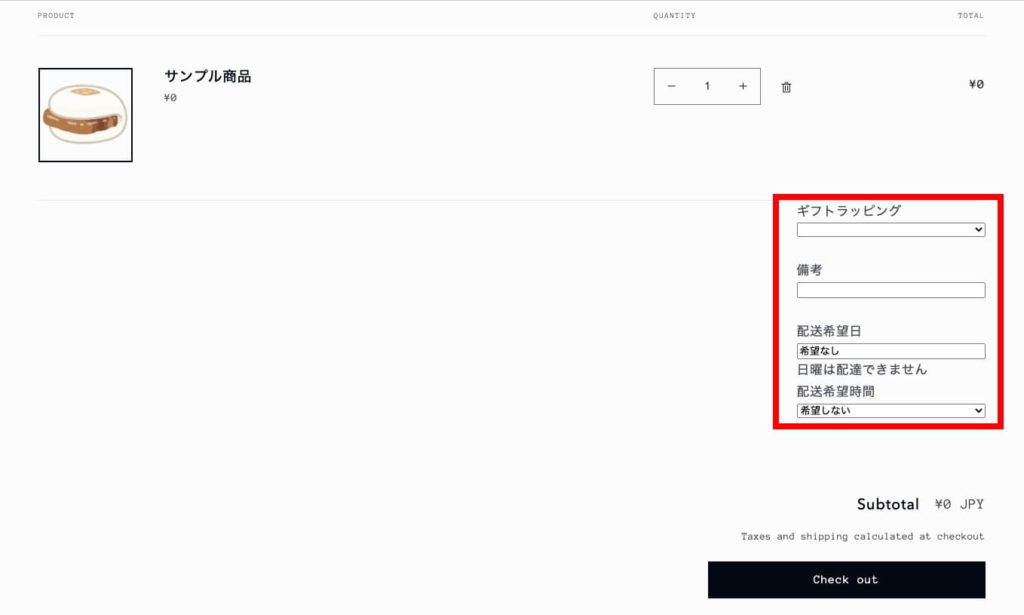
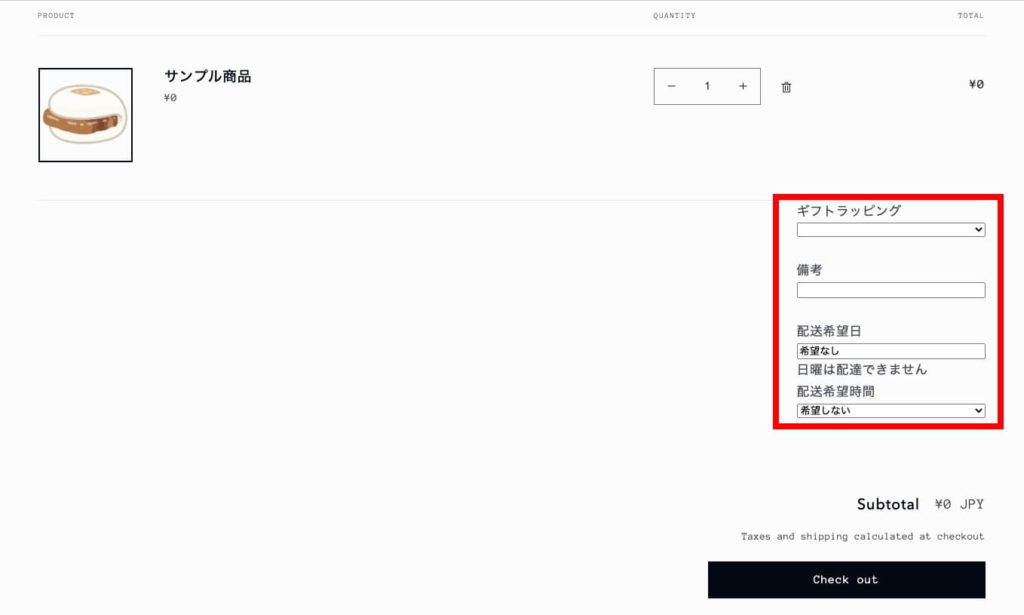
設定後は、カートページ内にこのような形で項目が表示されます。

では各メニューの設定を行っていきましょう。
カート機能設定
ここでは備考欄やセレクトボックスなど、配送日時以外の追加したいフォームを追加します。
※配送日時指定のみを設定したい場合は、次の『配送日時設定』へ進んでください。
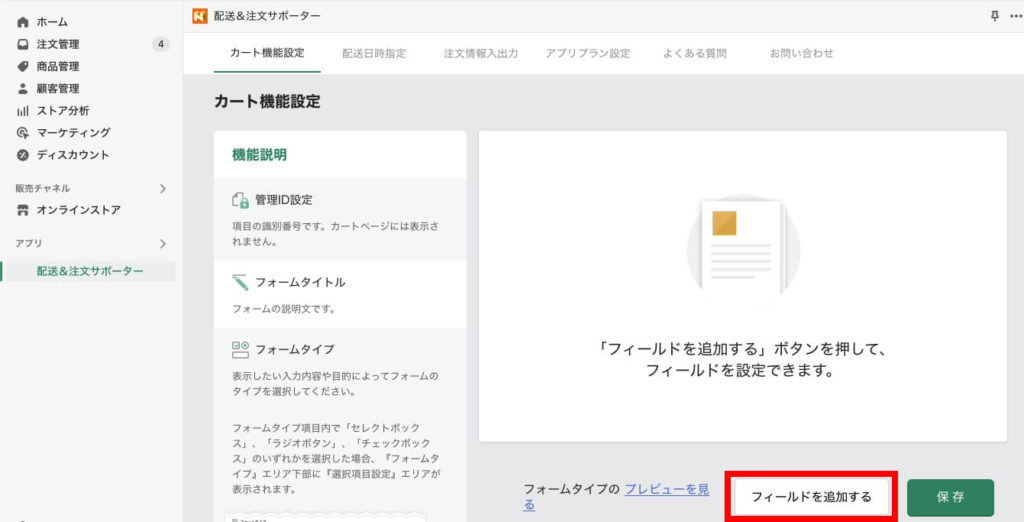
『カート機能設定』>『フィールドを追加する』を選択。

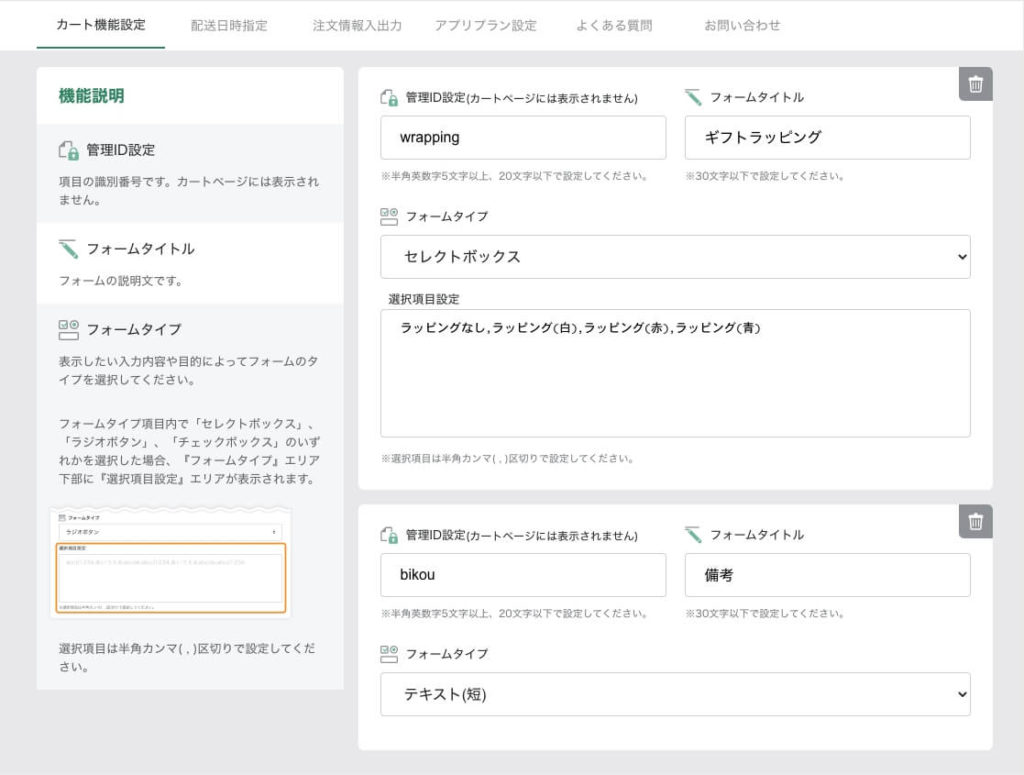
表示される3つの項目を、全て入力&選択しましょう。
・管理ID(後ほど使用するので、分かりやすいIDをつけてください)
・フォームタイトル
・フォームタイプ
フォームを複数追加する場合は、カートページで表示させたい順番通りに追加してください。

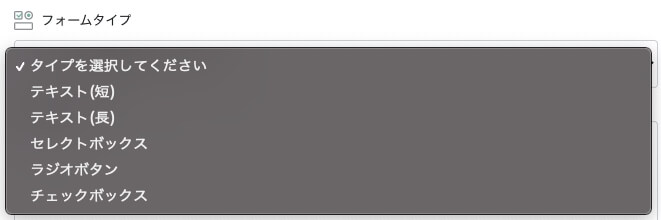
フォームタイプは、5種類あります。

・セレクトボックス
・ラジオボタン
・チェックボックス
のいずれかを選択した場合、『選択項目設定』という項目が表示されます。
選択項目に追加するテキストを、半角カンマ(,)で区切って入力してください。
全て入力できたら、『保存』をクリックします。

画面下に『保存が完了しました』が表示されたらOKです。
これでフォームが1つ追加できました。
フォームを複数追加する場合は、上記の手順を繰り返してください。

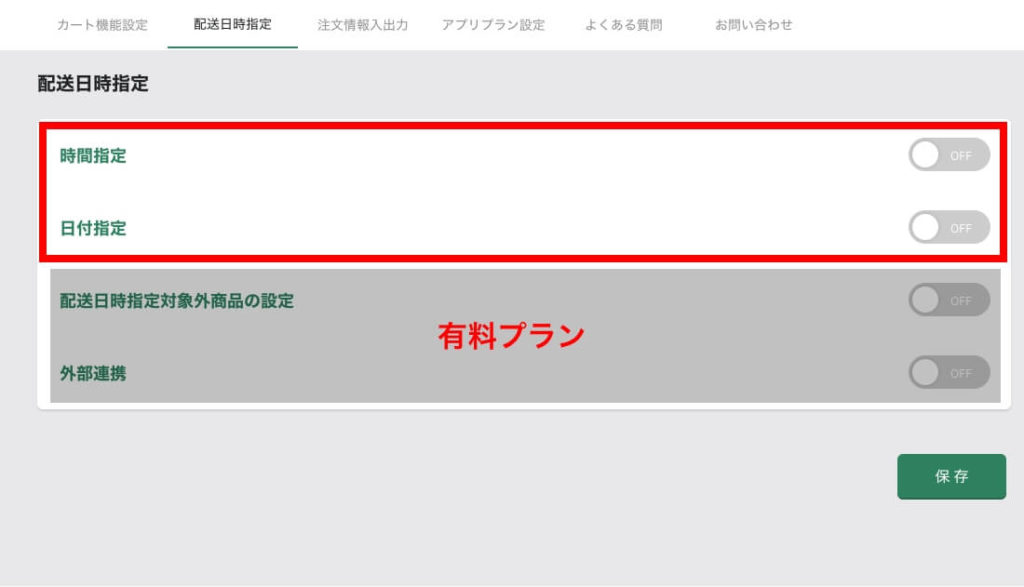
配送日時指定
『配達日時指定』を設定します。
無料版で使用できる機能は、
・時間指定
・日付指定
のみです。それぞれ設定していきましょう。

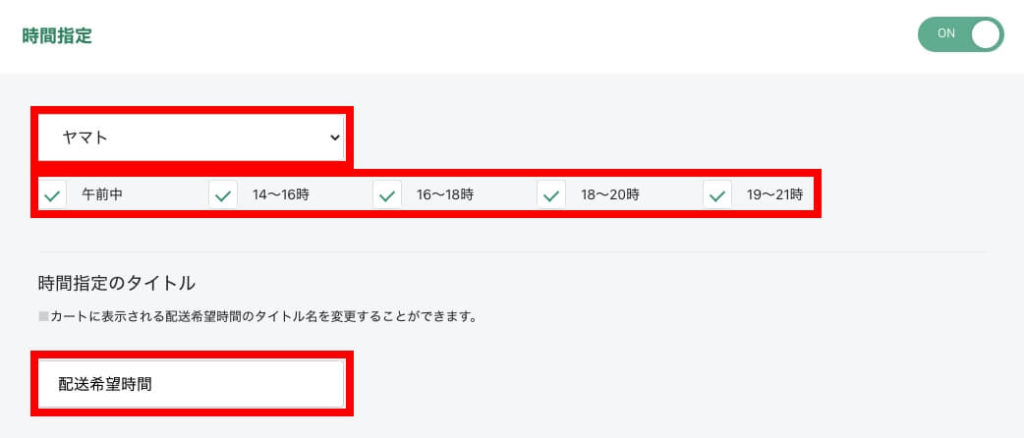
時間指定
まずは時間指定の設定を行いましょう。
『時間指定』のスイッチをONにします。

・配達業者
・配達可能枠
・タイトル
をそれぞれ設定します。

配送業者は、ヤマト/佐川/日本郵便 から選択できます。
使用する配達業者を選択すると、その業者に対応した時間枠のチェックボックスが表示されるので、配達可能な時間帯を全て選択します。
その下の『時間指定のタイトル』は必要に応じて変更してください。

その他の配達業者を使用する場合
上記3社以外の配達業者や、デリバリーサービスなどの場合は、現在のところ設定できないようです。
しかし代替機能として、『カート機能設定』で時間指定フォームを追加することが可能です。
『カート機能設定』にて、『配達希望時間』などのタイトルで項目を追加します。
『フォームタイプ』はセレクトボックスを選択、『選択項目設定』に時間枠を全て入力することで、時間指定フォームを追加できます。
あくまで代替的な方法になりますが、ご参考になれば幸いです。

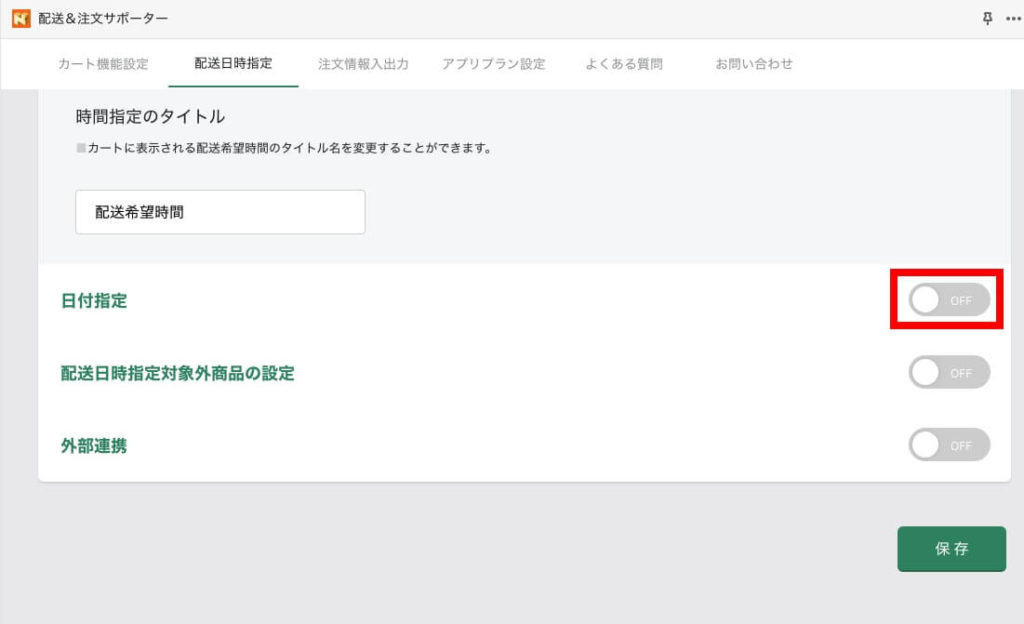
日付指定
時間指定の設定が完了したら、『日付指定』の設定に進みましょう。
『日付指定』のスイッチをONにします。

・配達可能枠
・項目のタイトル
・デフォルト値
・注意文言の追加
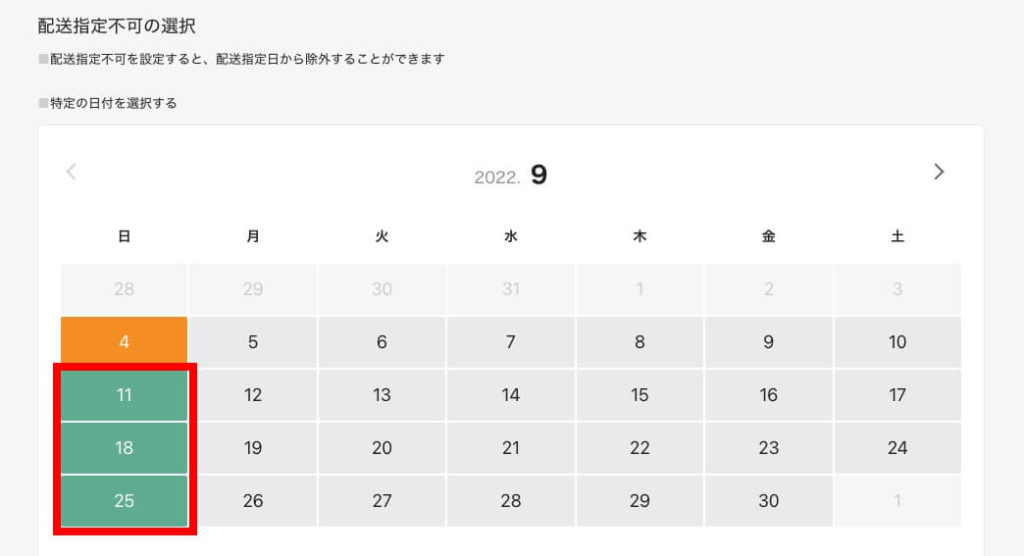
・配達指定不可日の選択
を設定しましょう。


ここまで入力できたら、画面右下の『保存』をクリックしてください。
正しく保存できたら次に進みましょう。

カートページにフォームを反映させる
以下のShopifyテーマを設定している場合、フォームは自動的に表示されるので特別な作業は必要ありません(2022年9月現在)。
- Warehouse
- blockshop
- Venue
- Showcase
- Prestige
- Sense
- Ride
- Colorblock
- Taste
- Studio
- Craft
- Crave
- Symmetry
- Broadcast
- Boost
このように、何もしなくてもチェックアウトボタンの上に各フォームが表示されるはずです。

上記以外のテーマは、各項目が表示されない場合があります。
その場合、テーマファイル内の『cart.liquid』のformタブ内に、以下のコードを追加してください。
<div id="_NGC_CFA"></div>カートページ内にフォームが追加されたらOKです。
カートページへの反映作業はこれで完了です。
②メールに選択内容を表示させる方法
お客様向けの自動送信メールに、フォームの選択内容が表示されるようにしましょう。
自動送信メール以外のメールに表示させる場合も、同様の手順になります。
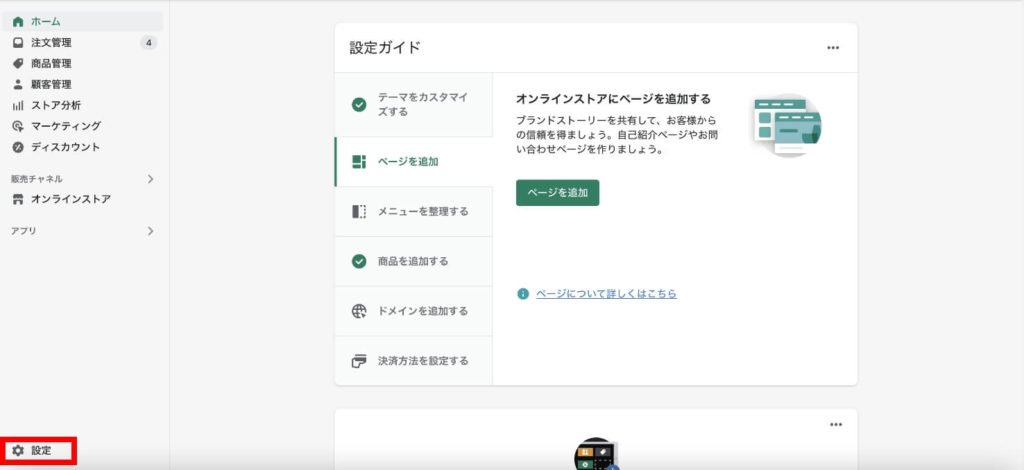
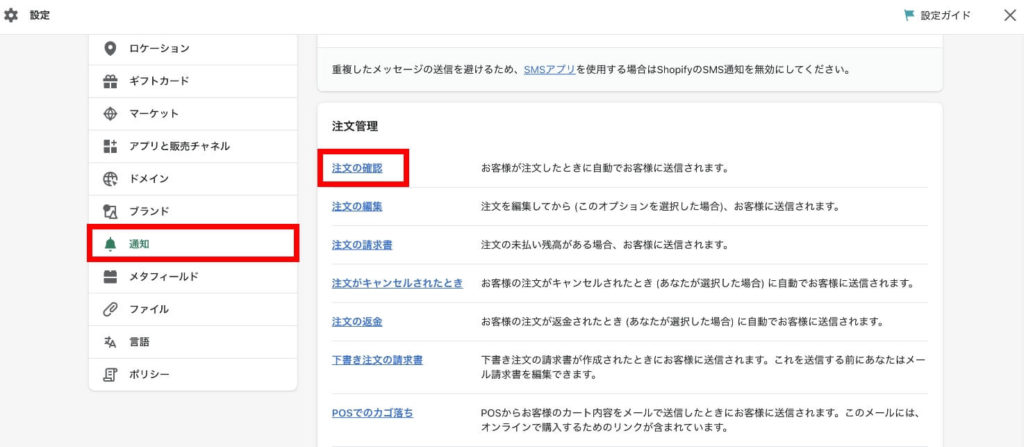
管理画面『設定』>『通知』 >『注文の確認』を選択。


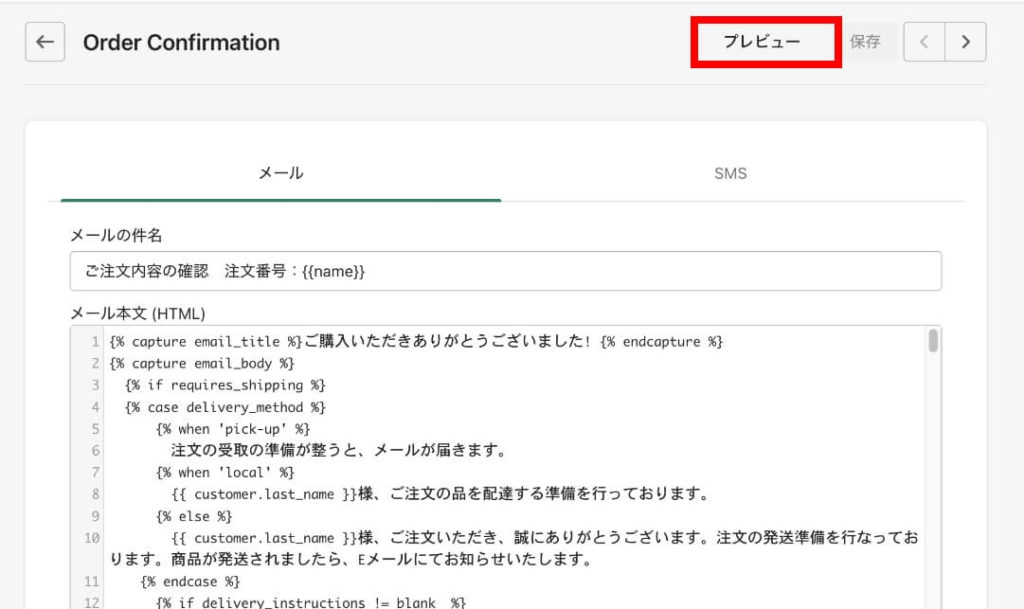
メール文面の編集画面が表示されます。
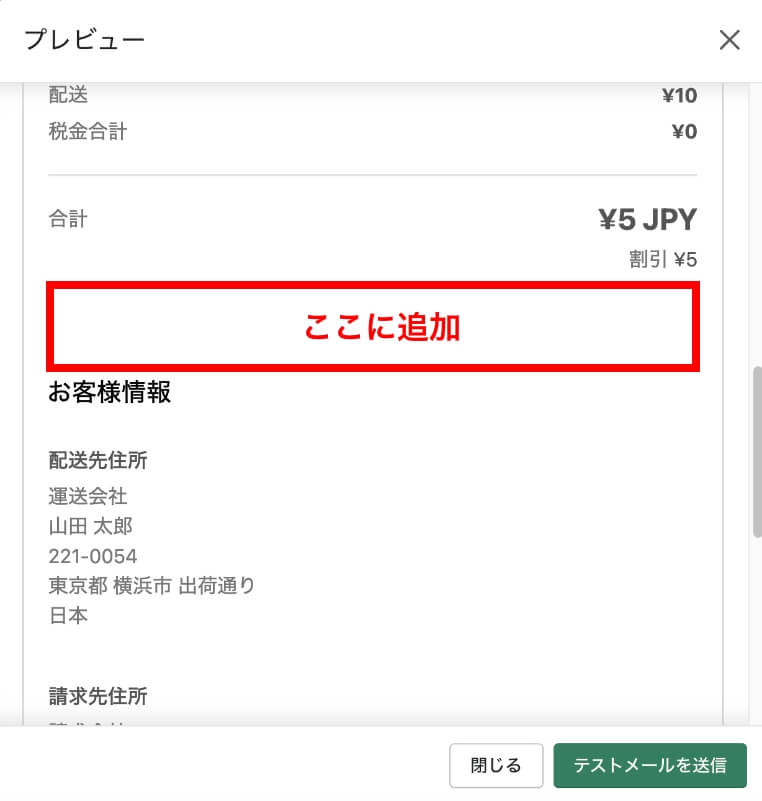
『プレビュー』で現在のメール文面のイメージが確認できます。

今回は、合計金額とお客様情報の間に、フォームの選択内容を表示させたいと思います。

メール編集画面で、「お客様情報」という文言を探します。
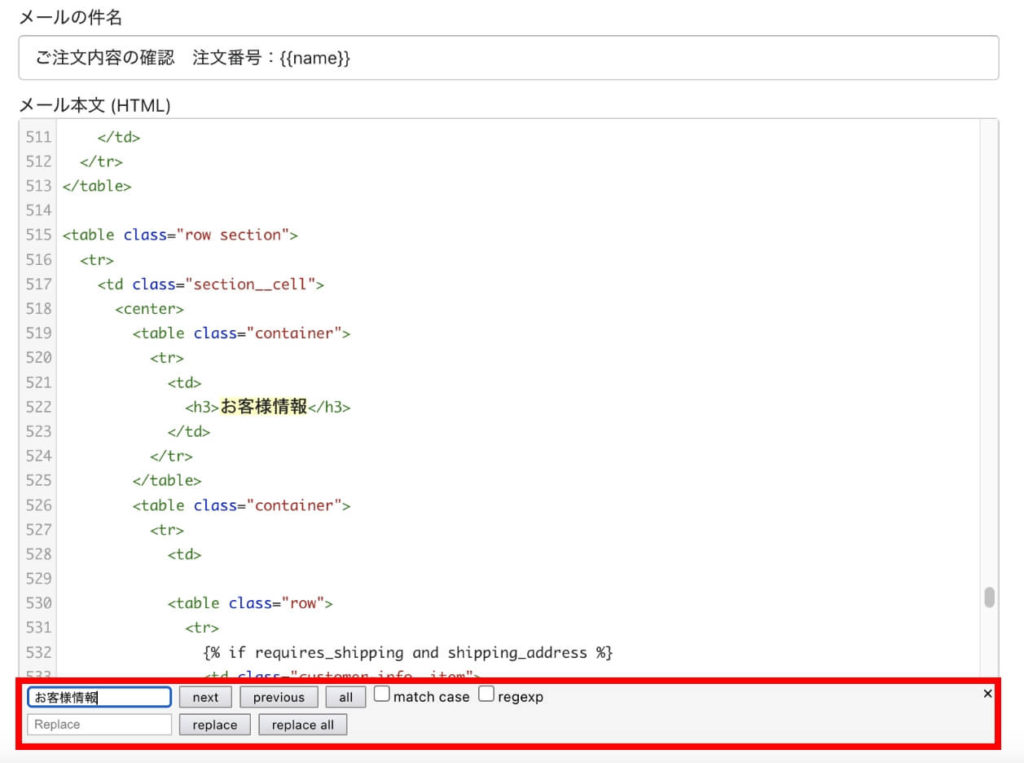
編集画面内を選択した状態でCtrl+F(macならcommand+F)を押すと、下に検索バーが表示されます。
ここに「お客様情報」と入力すると簡単に見つけることができます。

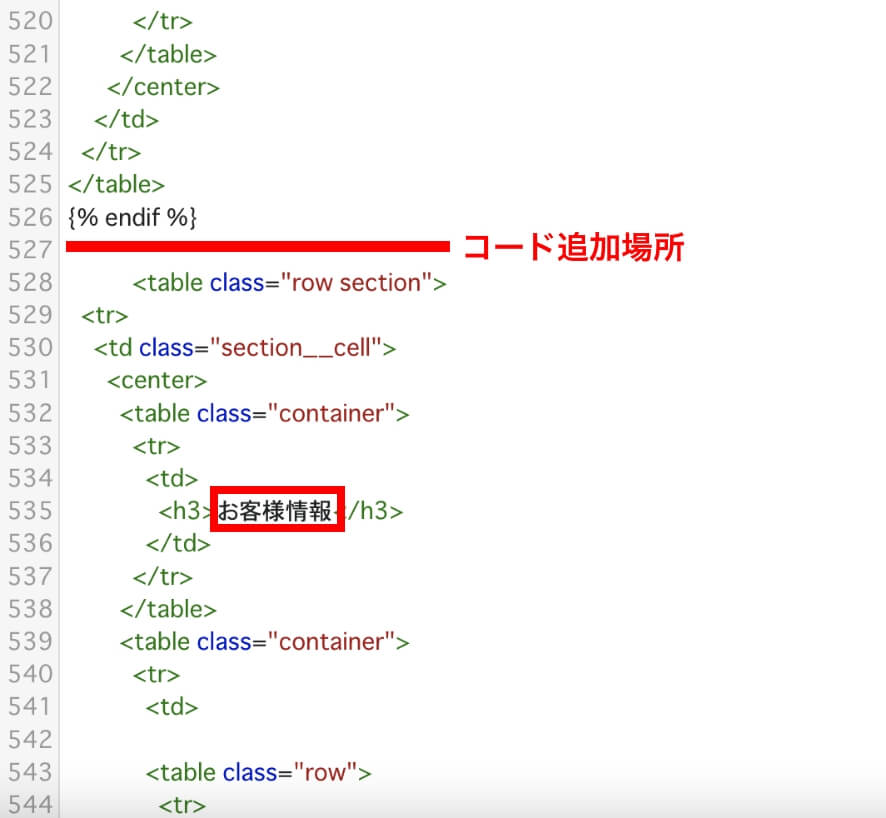
『お客様情報』のtable直上(画像の『コード追加場所』で示されている箇所)に、コードを追加します。

使用するコードはこちらです。
「〜してください」と表記されている箇所は全て、アプリの設定内容によって書き換えて使用してください。
<table class="row section">
<tr>
<td class="section__cell">
<center>
<table class="container">
<tr>
<td>
<!-- ここから配達希望日 -->
{% if attributes.ngcShippingDate %}
<p style="text-align:right;">
配送希望日:
{{attributes.ngcShippingDate}}
</p>
{%- elsif attributes["配送希望日"] -%}
<p style="text-align:right;">
配送希望日:{{attributes["配送希望日"]}}
</p>
{% endif %}
<!-- ここまで配達希望日 -->
<!-- ここから配達希望時間 -->
{%- assign shippingTime = '' -%}
{%- if attributes.ngcShippingTime -%}
{%- assign shippingTime = attributes.ngcShippingTime -%}
{%- elsif attributes["配送希望時間"] -%}
{%- assign shippingTime = attributes["配送希望時間"] -%}
{%- endif -%}
{%- if shippingTime != '' -%}
{% case shippingTime %}
{% when '[1つ目の配達時間枠を4桁で入力 ※例:12~14時→1214]' %}
<p style="text-align:right;">配達希望時間:[1つ目の配達時間枠名を入力してください]</p>
{% when '[2つ目の配達時間枠を4桁で入力 ※例:12~14時→1214]' %}
<p style="text-align:right;">配達希望時間:[2つ目の配達時間枠名を入力してください]</p>
<!-- 配達時間枠が3つ以上の場合は上記を繰り返す -->
{% else %}
{{ shippingTime }}
{% endcase %}
{%- endif -%}
<!-- ここまで配達希望時間 -->
<!-- ここからオプションフォーム -->
{% if attributes.[フォームの管理ID名を入れてください] %}
<p style="text-align:right;">
[フォームタイトルを入れてください]:{{ attributes.[フォームの管理ID名を入れてください] }}
</p>
{% endif %}
<!-- ここまでオプションフォーム(オプションフォームが複数ある場合は上記を繰り返す) -->
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>書き換えた後のコードはこのような形になります。
<table class="row section">
<tr>
<td class="section__cell">
<center>
<table class="container">
<tr>
<td>
<!-- ここから配達希望日 -->
{% if attributes.ngcShippingDate %}
<p style="text-align:right;">
配送希望日:
{{attributes.ngcShippingDate}}
</p>
{%- elsif attributes["配送希望日"] -%}
<p style="text-align:right;">
配送希望日:{{attributes["配送希望日"]}}
</p>
{% endif %}
<!-- ここまで配達希望日 -->
<!-- ここから配達希望時間 -->
{%- assign shippingTime = '' -%}
{%- if attributes.ngcShippingTime -%}
{%- assign shippingTime = attributes.ngcShippingTime -%}
{%- elsif attributes["配送希望時間"] -%}
{%- assign shippingTime = attributes["配送希望時間"] -%}
{%- endif -%}
{%- if shippingTime != '' -%}
{% case shippingTime %}
{% when '0812' %}
<p style="text-align:right;">配達希望時間:午前中</p>
{% when '1416' %}
<p style="text-align:right;">配達希望時間:14〜16時</p>
{% when '1618' %}
<p style="text-align:right;">配達希望時間:16〜18時</p>
{% when '1820' %}
<p style="text-align:right;">配達希望時間:18〜20時</p>
{% when '1921' %}
<p style="text-align:right;">配達希望時間:19〜21時</p>
<!-- 配達時間枠が3つ以上の場合は上記を繰り返す -->
{% else %}
{{ shippingTime }}
{% endcase %}
{%- endif -%}
<!-- ここまで配達希望時間 -->
<!-- ここからオプションフォーム -->
{% if attributes.wrapping %}
<p style="text-align:right;">
ギフトラッピング:{{ attributes.wrapping }}
</p>
{% endif %}
{% if attributes.bikou %}
<p style="text-align:right;">
備考:{{ attributes.bikou }}
</p>
{% endif %}
<!-- ここまでオプションフォーム(オプションフォームが複数ある場合は上記を繰り返す) -->
</td>
</tr>
</table>
</center>
</td>
</tr>
</table>編集したコードを貼り付けたら、一度保存してください。
追加した上記コードは、残念ながらプレビューには反映されないため、テスト注文を行います。
こちらのページを参考に、ショップ内の商品をテスト注文してみましょう。
カートページで、アプリで追加した項目の選択等を必ず行ってください。
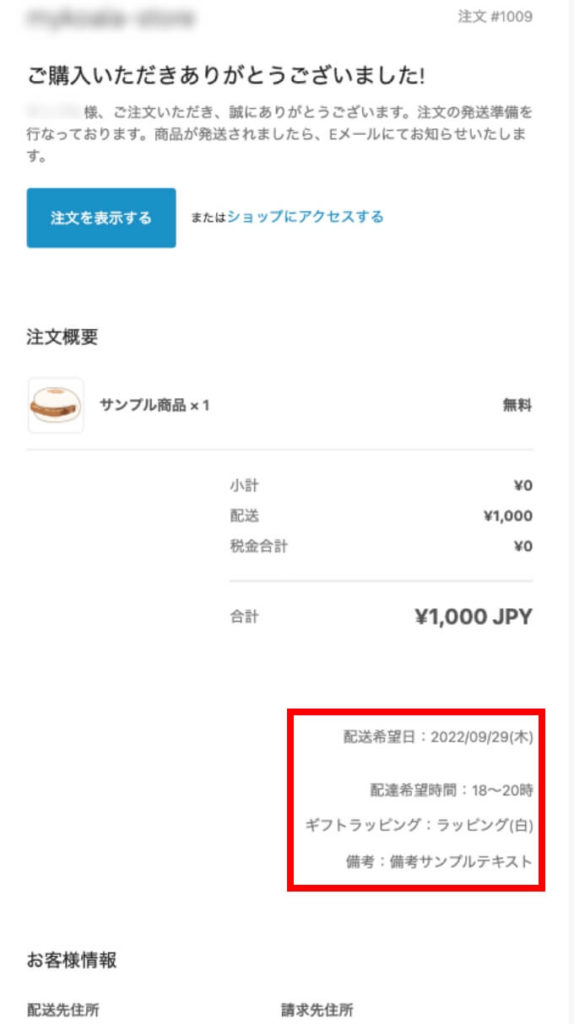
注文完了後に、自動送信のメールが届くはずなので中身を確認しましょう。
注文時に選択した内容が表示されていれば成功です!

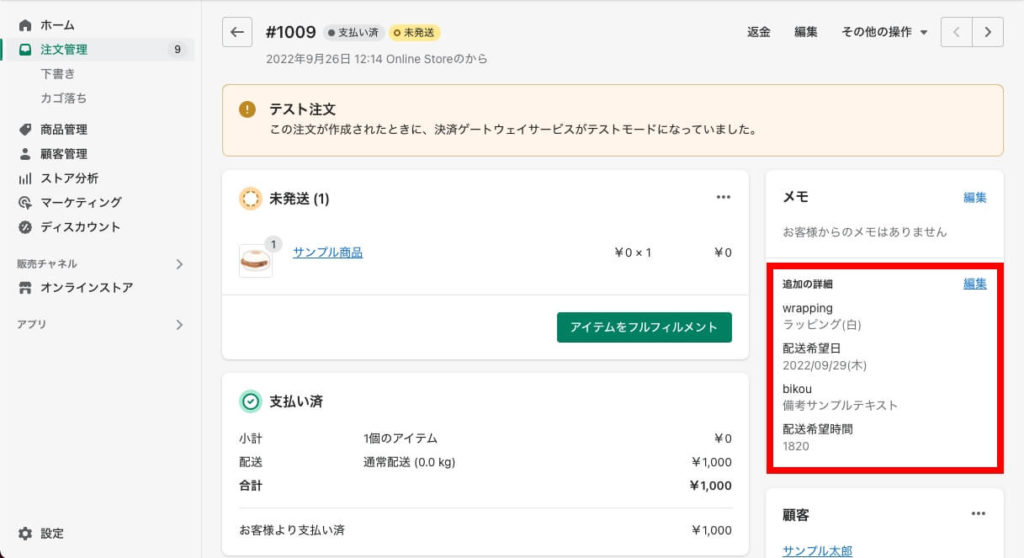
・補足:管理者側の確認方法
管理者側は、自動的に注文管理ページ内の「追加の詳細」という項目でユーザーがフォームで選択した内容を確認できます。
自動的に表示されるため、特別な設定は不要です。

まとめ
Shopifyアプリ『配送&注文サポーター』は、無料なのに機能が充実していて、
なおかつシンプルなため、とても使いやすいアプリでした。
今回はおもに無料版をご紹介しましたが、有料版ではさらに便利な機能が満載です。
興味を持っていただいた方は、ぜひここからチェックしてみてください。
https://apps.shopify.com/custom-field-app?locale=ja
最後まで読んでいただき、ありがとうございました。