目次
はじめに
Ludiusにwebデザイナーとして入社し、早いものでもうすぐ1年が経とうとしています。
入社当初はwebデザイナー未経験で右も左も分からないような状態でしたが、不慣れながらも制作に1から携わらせて頂けることが多く、とてもやりがいを感じる毎日です。
また、Ludiusではwebデザインはもちろんグラフィックデザインも手がけているので、私もグラフィックデザインのプロジェクトに参加させていただくことがあります。
同じデザインという分野でも、それぞれ意識する部分が異なるのでそれぞれの楽しさと難しさがあると感じます。
ユーザー視点とは
これまでのプロジェクトを通じて、私が制作において重要であると感じたのは「ユーザー視点を持つ」ということです。
当たり前のことだけど、意外と難しく、とても重要なのが「ユーザーの視点に立つ」ということです。
『ユーザー視点』という言葉はよく耳にしますが、ここでいう『ユーザー』とは誰のことを指すのでしょうか?
目の前のクライアントに満足していただくことはもちろん大切で、仕事となるとついつい目の前のお客様だけを意識しがちになります。
しかし最終的に満足していただきたいのはクライアントの先にいる『利用者』、つまりユーザーです。
そのユーザーに満足していただくことが、クライアントの利益につながるのだと考えます。
今回は、私が以前携わらせていただいたカフェのメニュー制作の流れをご紹介し、その中でどのようにユーザー視点について考えたか書き留めたいと思います。
制作の流れ
①ヒアリング内容の共有
私がプロジェクトに参加した時点では、お客様との初回の打ち合わせが終わった後でした。
お客様からヒアリングした内容は社内で共有されました。
今回のお客様は、墨田区にあるキラキラ橘商店街の『すみまめカフェ』様です。
介護相談ができるという、個性的な形態のカフェです。
<カフェの基本情報>
事業形態:介護の相談スペースを併設したカフェ
立地:墨田区の商店街
お店の雰囲気:おしゃれ、落ち着いている
お店のコンセプト:小さな墨田
ターゲットユーザー:近隣の大学生、介護相談をしたい人、高齢者、観光客
現状の課題:現在使用しているメニューのデザインは、カフェの個性が伝わりづらい
このヒアリングをもとに、仕様やコンセプトについてみんなで意見を出し合うことになりました。
②仕様・コンセプトを考える
まず私は、コンセプトである「小さな墨田」について考えました。
どのような意味なのか確認したところ、店内で墨田区から生まれた様々な製品・食品が販売されていたり、メニューとして提供されていることが分かりました。
つまりカフェそのものが「小さい墨田区」のような存在ということです。
まずはこのコンセプトが、よりカフェの利用者に伝わりやすくなるメニューを制作したいと考えました。
次に、どんな手法でコンセプトを伝えるか検討しました。
カフェは墨田区の商店街の中にありますが、商店街=下町、暖かさといったイメージが一般的にあると思います。
商店街をテーマに扱うことで、このカフェのコンセプトや魅力が利用者に伝えやすくなるのではと考えました。
そして<画像①>の仕様を社内で提案しました。
イラストだけの説明でとても分かりづらいのですが。。
まずメニューを開くと、上記のイラストのように商店街のイラストが現れます。
イラスト内の看板が、<コーヒー><ランチ>などカフェで扱うメニューのジャンルになっています。
その看板の箇所がインデックスタブのような仕様になっていて、各タブをめくるとそのジャンルのメニューページが開く。。という仕様を提案しました。
このような仕様にすることで、カフェのコンセプトが上手く伝わるのでは、と考えました。
お客様に提案したところ、こちらの仕様で制作を進めることになりました。
デザインの方向性を考える
仕様やコンセプトが決まったら、より詳細なイメージや簡単なページ構成について考えていきます。
しかしここで問題が発生してしまいました。。。
上記で私が考えたメニューの仕様は、物理的に実現が難しいということが判明しました。
頭で考えたものを、実際の紙でシミュレーションしなかったために起きたアクシデントでした。
メニューの仕様は実現可能なものに変更しなければなりませんが、コンセプトがブレてはだめだと思ったので、
お店のコンセプトが伝わるよう、仕様を再検討しました。
検討した結果、<画像②>のように、ページをめくっていくと商店街のお店めぐりをしているような体験ができる仕様を考えました。
仕様・コンセプト・デザインの方向性が決定
他にも社内でいくつか仕様を考え、お客様に提案しました。
その結果、以下の案をベースに進めることになりました。
<概要>
・カフェのコンセプトの一つある『小さな墨田』を表現する
・メニューを通してユーザーに楽しい体験を提供することで、すみまめカフェ様を好きになってもらう
<メニューの仕様>
・メニューを見ながらユーザー同士で話題が生まれるような、写真と手書きの人物イラストを組み合わせた遊び心のあるデザイン
・表紙は商店街をイメージしたイラスト
・カフェのコンセプトを文章とイラストで表現
・見やすく広げやすい三つ折り仕様
上記から生まれたデザインのラフ案が、<画像③>です。
イラストをユーザー視点で描く
イラストのタッチを考える
メニューの大まかなデザインが決まったところで、本格的にデザインを進めていきます。
私はメニューに使用するイラストを担当させていただけることになりました。
まず考えたことは、イラストのタッチについてです。
様々な年代の方が訪れるカフェなので、どの年代にも気に入ってもらえるイラストであることが大事です。
なおかつ、カフェの雰囲気に合うような”おしゃれ感”も必要です。
様々な資料を参考にしながら、どんなタッチがふさわしいか検討しました。
イラストラフ案作成
タッチが定まったら、本格的にイラストの制作を進めていきます。
まずはキービジュアル的なイラストラフ案を描きました。
メニューを読む人(ユーザー)に、商店街をめぐるような体験をしてもらいたいため、いろんな人が商店街を行き来しているイラストを2案制作しました(<画像④>)。
お客様に提案した結果、<画像④>の右側の案(商店街を俯瞰で描いた絵)をベースで進めることになりました。
イラスト制作を進める
キービジュアル的なイラストが決まったら、本格的にイラスト制作を進めていきます。
ラフ案の段階で制作したイラストは、もともと表紙用に描いたイラストでした。
しかし改めて見ると、カフェのコンセプトを上手く表現できているため、表紙ではなくコンセプトを説明するページに使用することになりました。
そこで、再度表紙のイラストを制作しました。
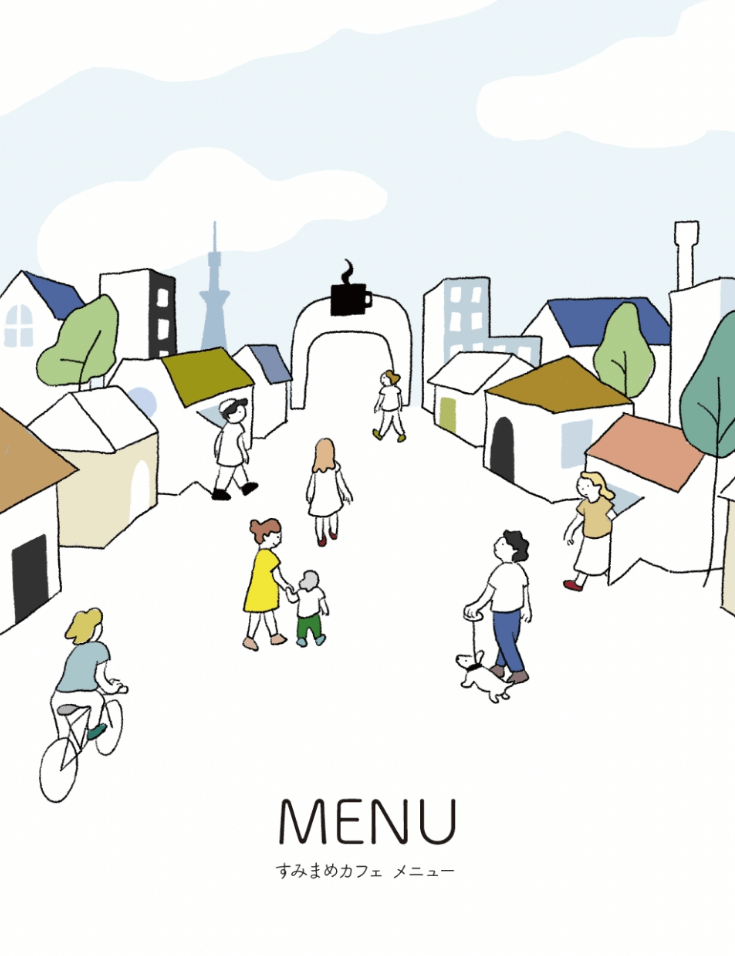
ラフ案の段階で構想していた通り、<メニューの表紙=商店街の入り口>という仕掛けにしたい、と改めて考えました。
色々検討した結果、いろんな場所から来た人が一つの商店街に入っていく…というイメージのイラストを描きました。
完成したイラストが<画像⑤>です。
お客様からも気に入っていただき、こちらのイラストが表紙に決まりました。
表紙とコンセプトのイラストが決定したので、次に写真と組み合わせて使用する小さめのイラストを作成しました。
先にデザイン担当者が写真素材を決め、その写真にあったイラストを私が描くという流れで制作を進めました。
いろんな人が一つの場所(商店街)に集い、各々が楽しく過ごしている…というイメージでイラストを描きました。
完成したイラストが<画像⑥>です。
やっと全てのイラストが完成しました。
イラストのデータをデザイン担当者に提出して、私の担当業務は終了です。
そしてとても素敵なデザインが、色違いで2案上がってきました(<画像⑦>)。
楽しい雰囲気のカラフルなデザインと、シックな雰囲気のデザインです。
同じデザインでも、カラーリング次第で雰囲気がガラリと変わることが分かります。
完成したデザインをお客様に提出して、どちらを採用するか選んでいただいたところ、左のカラフルなデザインが採用されました。
残すは入稿のみになりました。
印刷の仕様を検討し、印刷
メニュー制作の序盤から、印刷方法についてはかなり悩んでいました。
制作当初は、カフェの雰囲気に合う色合いの紙がいいよね、という意見が社内・お客様両方から上がっていました。
カフェの内装はテーブル木材の暖かみある雰囲気なので、茶色っぽいクラフト紙や、クリーム色っぽい用紙を検討していました。
しかし制作を進めていく段階で、メニューに注目してもらうためには、むしろ店内の雰囲気と同化しない白っぽい用紙がいいかも、という意見に変わりました。
お客様に提案しご納得いただいたため、最終的に白い耐水マット用紙に印刷ということで決定しました。
完成
そしてついに、メニューが完成しました。
社内のチームワーク、そしてお客様のご協力により素敵なメニューが完成しました。
お客様、そしてカフェに訪れる方々に喜んでいただけるメニューを作るために、自分なりに試行錯誤を繰り返しました。
完成したメニューをお客様のもとへお届けに伺ったとき、お客様にとても喜んでいただき、達成感を感じました。
まとめ
ユーザー視点でデザインを考えることは、当然のようで難しいなと、改めて感じます。
考えれば考えるほどどつぼにハマってしまい、「これって本当にユーザーのためになっているのかな?」と立ち止まることもよくあります。
しかし今回ご紹介したメニュー制作のように、制作の始まりから終わりまでお客様とコミュニケーションをしっかり取ることは、ユーザー視点を知る上でとても大事であると感じます。
デザイナーとしてまだまだな未熟な私ですが、今後行き詰まった際は「ユーザー視点を忘れていないか?」という自分自身への問いを忘れないようにしたいと思います。
すみまめカフェ様について
今回メニュー制作をご依頼いただいた『すみまめカフェ』様は、地域に密着した素敵なカフェです。
介護の相談ができるカフェという他に見られない形態なのですが、落ち着く雰囲気と美味しいコーヒーが楽しめるので、カフェのみをご利用されるお客様も多いようです。
私も今回の制作で何度かカフェを利用させていただきましたが、介護の相談がしたい方、カフェのみを利用したい方、どちらにとっても居心地の良い空間だと感じました。
昭和レトロな墨田区の名所『キラキラ橘商店街』にあるすみまめカフェ。
ご興味のある方は、足を運んでみてはいかがでしょうか?
<すみまめカフェ>
住所:〒131-0046 東京都墨田区京島3丁目39−8
営業時間:11:00〜18:00(不定休)
※営業時間は変更になる場合がございます。
facebook:https://www.facebook.com/sumimame/
企業HP:https://www.w-createcare.com/