目次
最近ウェブストーリーの制作を受注することが多くなってきております。
機能面については、「こんなことはできないのか?」という検証も弊社では率先して行っておりますし、クライアントから「こういうことはできないのか?」という機能についてのご要望もいただきます。
そんな中、「他社が作成したウェブストーリーでは実装できてます」というような機能がよく存在します。調べてみると、「実装は可能ですが、ウェブストーリーとしては認識されない」ということがほとんどです。ウェブストーリーとして認識されないとどういう問題が起こるのか?認識されるにはどうすれば良いか?検索結果の表示方法をカスタマイズするにはどうすれば良いか?(構造化タグ / リッチリザルト)などを紹介します。
検索結果に表示されない
ウェブストーリー として認識されないことによる1番の弊害は、
「検索結果に表示されない」です。
ウェブストーリーのメリットの一つはSEOです。
しかしながら、ウェブストーリーが無効化されることによりそのメリットは一切発揮できなくなります。折角ウェブストーリーを制作するのであれば検索結果に表示はされるようにしたいものです。
機能を取るか、SEOを取るか
ウェブストーリーはAMP HTMLで構築します。
AMP(Accelerated Mobile Pages)は、Googleがモバイルページを高速表示させてユーザーの利便性を高めるために推進している施策です。
詳しくはこちら
https://support.google.com/google-ads/answer/7496737?hl=ja
AMPはページ高速表示のため、使用できるコードが限られます。なので、実装できる機能に限りが出てきます。よって希望の機能を実装することにより「AMPとして認められない」=「ウェブストーリーとして無効」ということになりがちです。
検索結果に表示させる必要のない場合は機能を追求しても良いかもしれません。
例えば、ウェブストーリーをオフラインでの活用する場合などです。
アパレルでお洒落な見せ方を重要視しているとしたら、
あらゆる機能でブランドのイメージアップを図りたいと思うかもしれません。
実店舗で気に入った商品のウェブストーリーのQRコードを読み取り、
商品説明やブランドイメージの訴求を図れます。
このようなリアルの店舗などで活用する場合は、SEOは無視して機能を重要視しても良いかもしれません。
とはいえ検索結果に表示されないのはユーザーに知ってもらう機会損失になるので、SEOを捨てるのは私はお勧めしません。
ウェブストーリーの有効チェック
制作したウェブストーリーが果たして有効なのか?無効なのか?が重要になってきますが、それを確認するテストツールをGoogleが用意してます。
そのツールでテストすることにより、
ウェブストーリーが有効か無効か検証することが可能です。
ウェブストーリーテスト方法
ウェブストーリー テストツールを使用して、ウェブストーリーが有効であるかの確認から、有効かするための修正方法、検索結果としてどのように表示されるかの確認までの手順を紹介します。
ウェブストーリーが有効か確認
ウェブストーリーテストツールにアクセスします。
・ウェブストーリーテストツール(AMPテスト)
https://search.google.com/test/amp?hl=ja
公開されているウェブストーリーであれば「URL」を入力しましょう。
制作完了後にチェックするとコードをかなり修正することになってしまう可能性があるので定期的に「コード」でチェックすることを推奨します。
今回は「コード」でチェックした場合の手順を紹介します。
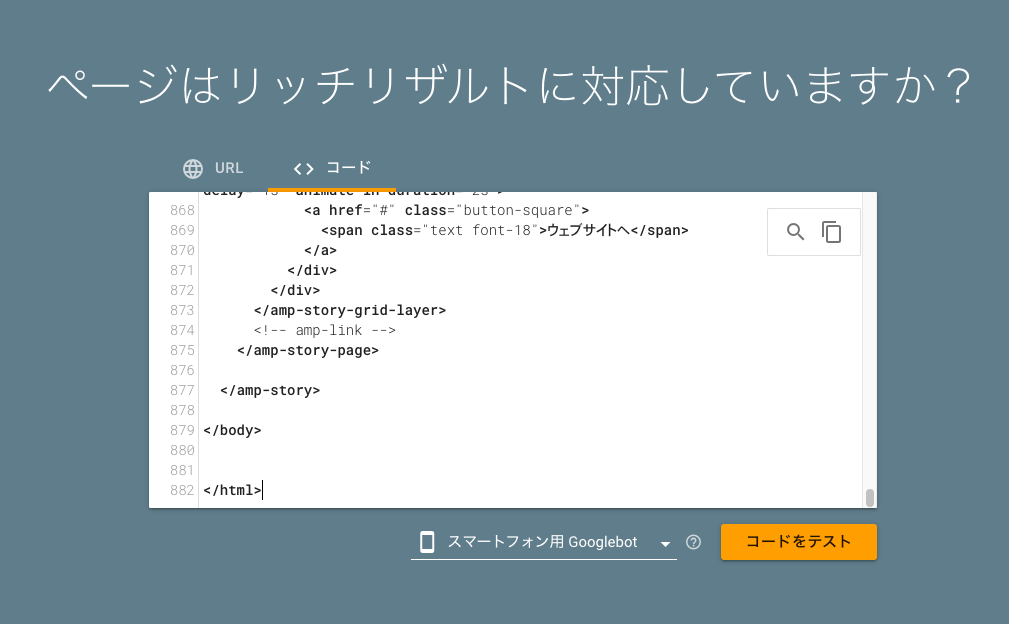
テストツールを開いて、「コード」をクリックします。
入力欄があるので、そこにテストしたいコードをコピペします。

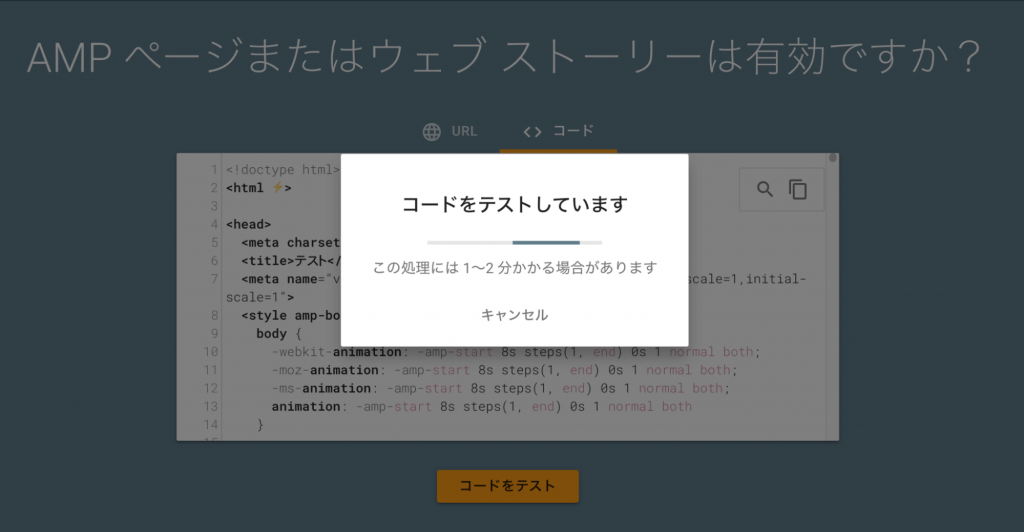
入力欄の下の「コードをテスト」ボタンをクリック。
そうするとテストが始まります。

しばらく待つと結果が出ます。
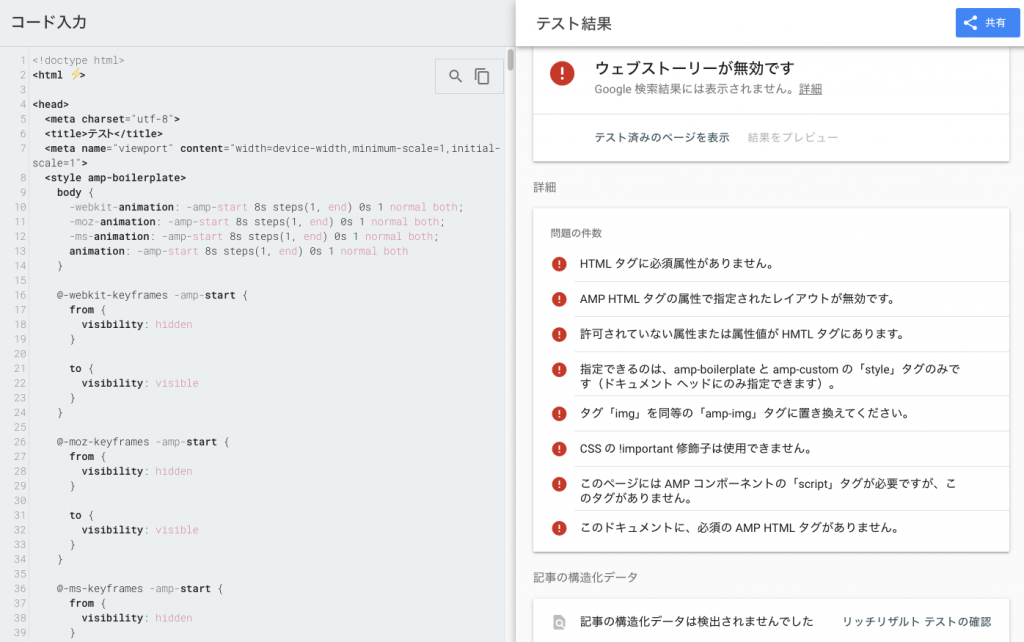
テスト結果が無効の場合。

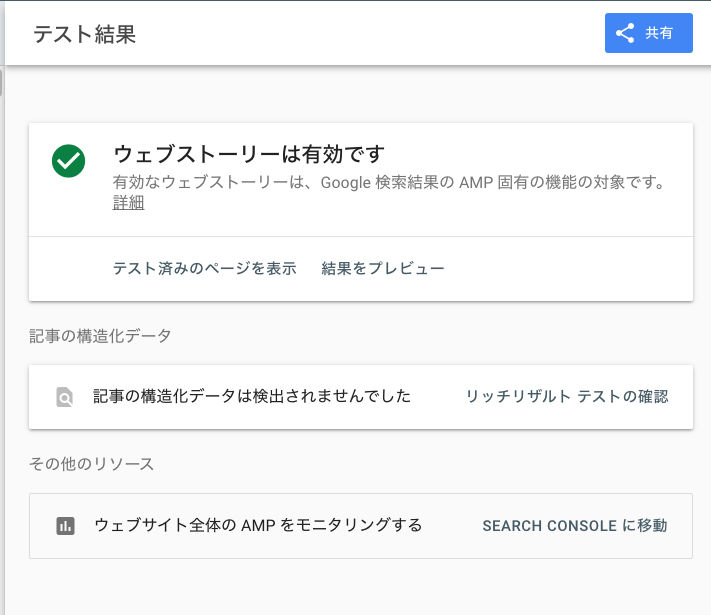
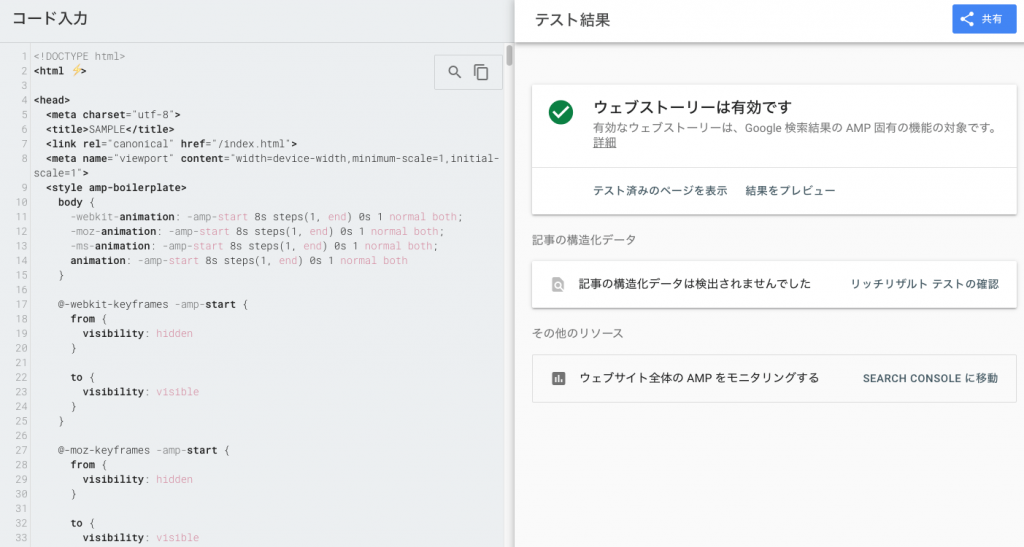
テスト結果が有効の場合。

無効のウェブストーリーを有効にする
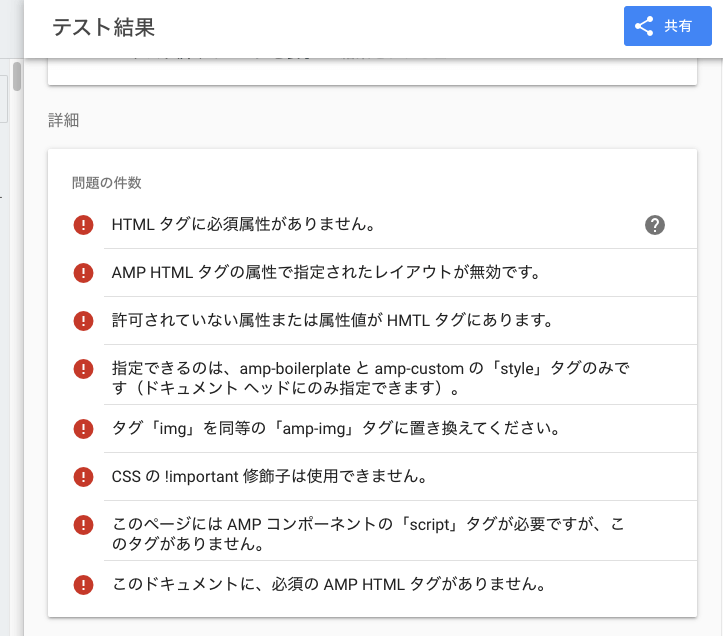
ウェブストーリーのテスト結果が無効の場合、
問題の件数やその詳細を確認することができます。

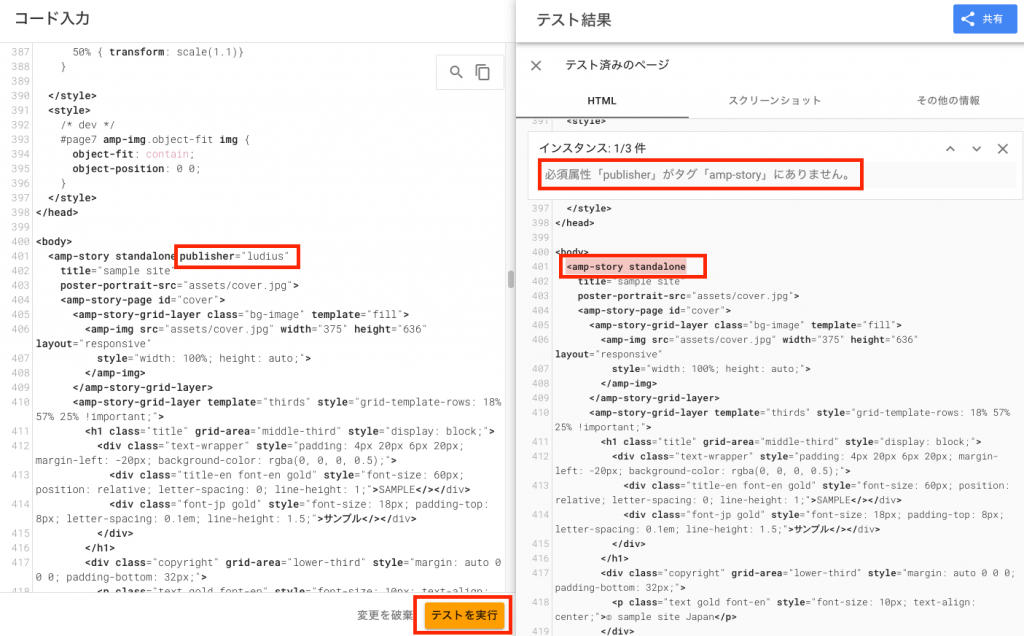
問題の一つをクリックすると、
問題のあるコードと原因が表示されます。

原因がわかれば、あとは解決していくだけです。
全ての問題をクリアするとウェブストーリーを有効化できます。

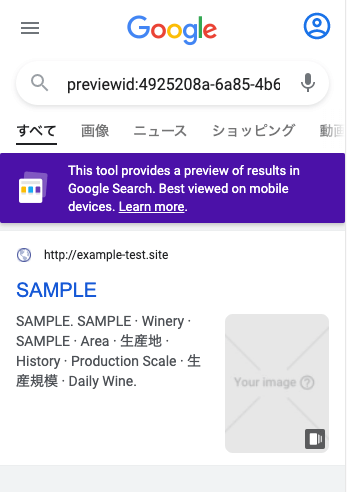
検索結果のプレビューを確認
ウェブストーリーが有効化すると、キーワード検索の検索結果として表示されるようになります。その表示のされ方を確認することができます。
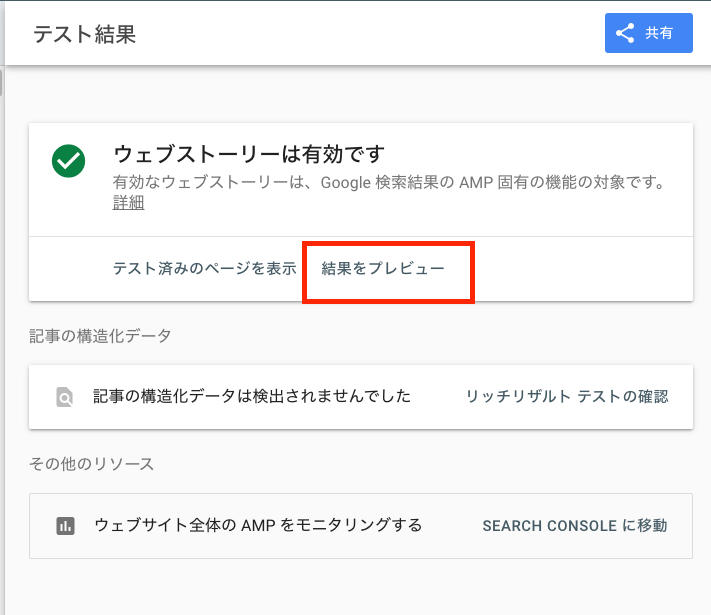
ウェブストーリーが有効であると「結果をプレビュー」ボタンがクリックできるようになります。それをクリックするとプレビューを確認できます。

タイトルや説明文、サムネイルなど意図した表示になっているか確認しましょう。

構造化データ
構造化データとは、ページの情報やコンテンツをより伝わりやすくするためのデータ形式です。コードに構造化データを記載することにより、Googleはそのページを正確に理解してくれます。さらにGoogle検索では、検索結果の特別な機能や拡張機能を有効にするために構造化データを使用しています。
ウェブストーリーの検索結果にこだわるのであれば構造化データもコードにしっかりと記載することをお勧めします。
構造化データのテスト手順
ウェブストーリーのテスト結果の右下に「リッチリザルト テストの確認」という表示があるので、こちらをクリックすると構造化データのテストができます。
https://developers.google.com/search/docs/advanced/structured-data/article?hl=ja#amp-sd
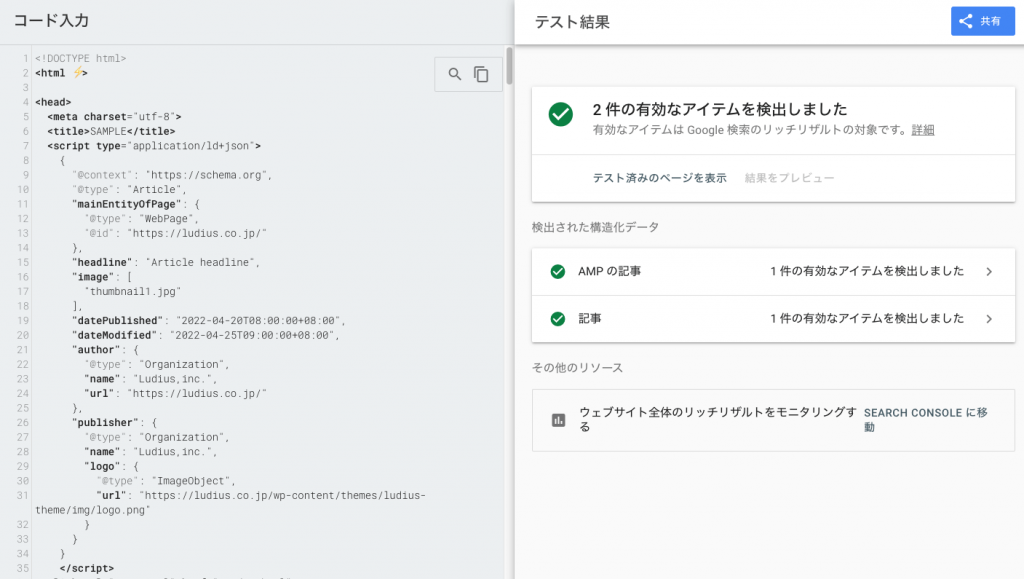
構造化データのコードをテストする
ウェブストーリーのテストと同じようにコードをコピペして、「コードをテスト」ボタンをクリックするとテストが始まります。

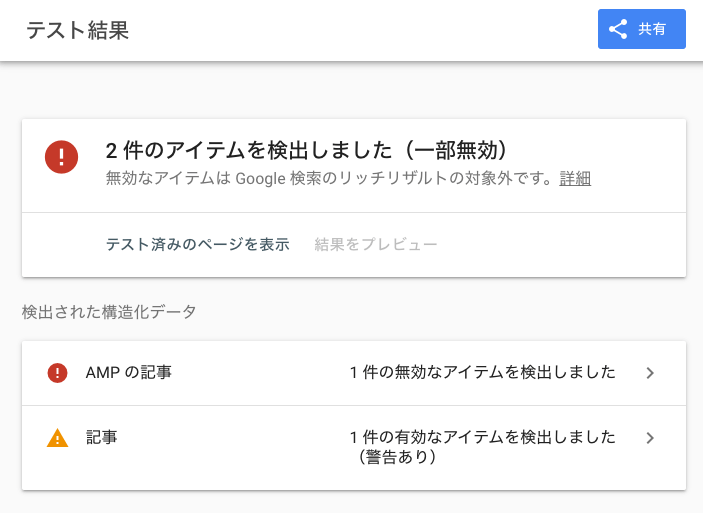
構造化データ(リッチリザルト)無効の場合

テスト結果が無効の場合は、1つ1つ原因を解決していきましょう。
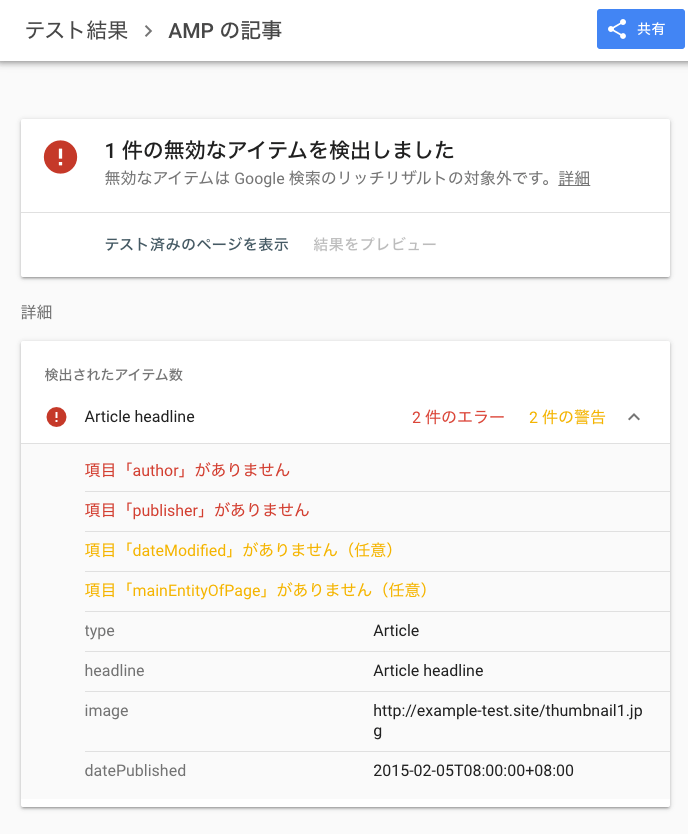
検出された問題の一つをクリックすると詳細が表示されます。

エラーや警告が表示されます。
これらを解消するようコードを修正します。
・構造化データ参考
https://developers.google.com/search/docs/advanced/structured-data/article?hl=ja#amp-sd
全てのエラーを解消すると有効化します。

まとめ
制作したウェブストーリーは有効か?の確認方法や、無効なウェブストーリーの有効化手順について紹介しました。
ウェブストーリーが有効でないとSEO効果は見込めません。機能を希望通り実装をしたい気持ちもわかりますが、それによるデメリットを把握した上でどうするか判断すると良いでしょう。
また、検索結果を意識するのであれば是非構造化データも有効にすることをお勧めします。
その他にもウェブストーリーを制作する上で、デザインやテキストのGoogleからの推奨について下記ページから確認することができます。
制作する前には「ウェブストーリーの作成に関するベスト プラクティス」というGoogleからの推奨の取り組みを確認すると良いでしょう。
https://developers.google.com/search/docs/advanced/appearance/web-stories-creation-best-practices?hl=ja