目次
今回の環境
サーバー:ロリポップ
独自ドメイン:お名前.com
通常はロリポップでお名前.comの独自ドメインを使用する場合、お名前.comの管理画面からネームサーバーの変更をしてロリポップのネームサーバーを指定します。
Google Search Consoleを使用しようと作業を進めていたら、Google Search Consoleでエラーになってしまいました。では何がいけなかったのか作業を振り返りつつ見ていきましょう。
XMLサイトマップ作成
まず最初に取り掛かったのは、サイトマップの作成です。
サイトマップとは?と思われる方もいると思いますが、今回はメインテーマではないので割愛します。ただ「ユーザーの利便性(ユーザビリティ)を向上させるためのもの」と軽く説明しておきます。
ここで1つ目の躓きがありました、、
今回公開する予定のサイトにアクセス制限をかけていました。アクセス制限がかかっていると作成ツールに認識されず、エラーが出てしまいます。
なのでアクセス制限を外した時に作成ツールを利用しましょう!
ちなみに僕は下記のサイトでXMLサイトマップを作成しました!
無料なので是非使用して下さい!
http://www.sitemapxml.jp/
https://www.xml-sitemaps.com/
XMLサイトマップをGoogleに伝える方法
先ほど紹介したツールで、XMLサイトマップを作成しただけでは、不十分です。
ダウンロードしたXMLサイトマップを公開するドメイン内のrootディレクトリにアップロードしてSearch ConsoleにXMLファイルマップを登録しなければいけません。
手順
1Search Consoleにアクセス
2プロパティタイプを選択(ドメイン又はURLプレフィックス)
3作成したサイトURLを入力して続行
4TXTレコードをDNS設定にコピー
5確認を押す
6「所有権を確認しました」と出れば完了
この作業で問題がなければOKなのですが、、
僕は5で確認を押してもエラーが出てしまいました、、
初めて経験する作業だったので焦りました、、
ということで、エラーを解決しようと動き出します!
原因を必死になって調べてみたところ、、、
ドメインのDNSレコードにSearch Consoleで作成されたTXTレコードと一緒にIPアドレスも入れないと動作しないことが分かりました!
なのでまずはレンタルサーバーのIPアドレスを取得するとこから始めます!
レンタルサーバーのIPアドレスを取得
今回僕はlolipopを使用していたので、ログインしたページの基本情報 > ロリポップ!のドメインでドメインの情報を入手します。その「ロリポップ!のドメイン」をhttps://www.cman.jp/network/support/ip.htmlに入力しIPアドレスを調べます!
ドメインのDNSレコードの設定
お名前.comにログインします。
トップ > DNSレコード > 変更 > 次へ > DNSレコード設定を利用する > 設定する
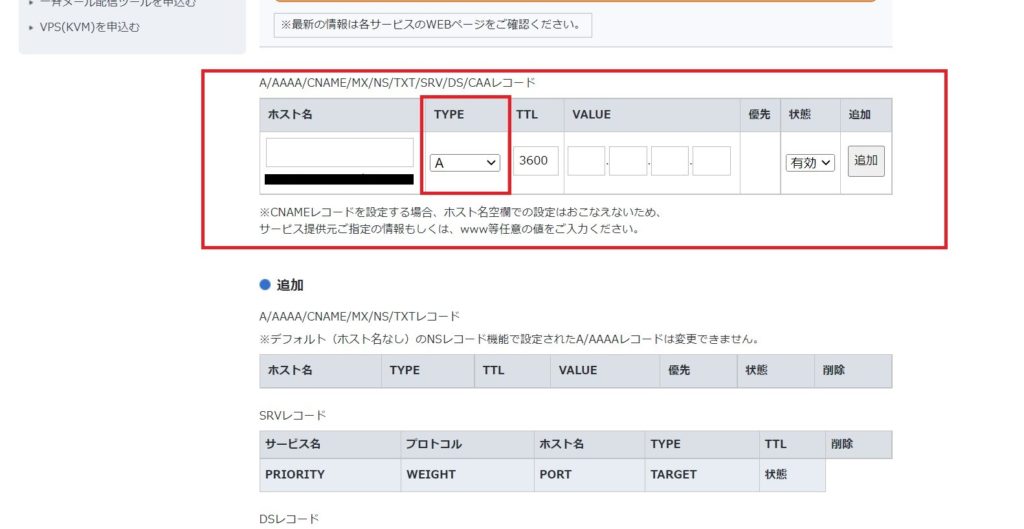
レンタルサーバーのIPアドレス入力
ここからが特に重要な作業です!
先に先程取得したレンタルサーバーのIPアドレスを入力していきます。
ホスト名は空白、TYPEはA、TTLは3600のまま、VALUEに先程調べたIPアドレスを入力し、「追加」をクリックします。

Search ConsoleのTXTレコード入力
次にSearch ConsoleのTXTレコードもTYPEをTXTに変更して登録します。

DNSレコード設定用ネームサーバー変更確認
「DNSレコード設定用ネームサーバー変更確認」にチェックを入れて確認画面に進みます。設定した内容を確認して「設定する」をクリックしたらOKです!

lolipopのネームサーバーを登録しないといけないと思いきや、ロリポップのネームサーバーだとSearch Consoleが認証してくれません、、
このままだとネームサーバーがお名前.comの初期状態になってしまっています、、
Search Consoleが登録されたことを確認できたら、この変更したネームサーバーをロリポップに戻しておきましょう。
以上で登録作業は終了です。
どこかの手順でおかしい操作をしてしまうとサイトが表示されなくなったりしてしまうので随時確認することが大切です!
反映には時間がかかってしまうこともあるので気長に待ちましょう!
サイトマップの送信
Search Consoleが登録されたことを確認できたら、次はサイトマップの送信です!
この段階ではサイトマップを作成しただけなので、Googleにサイトマップの存在を伝えられていません。
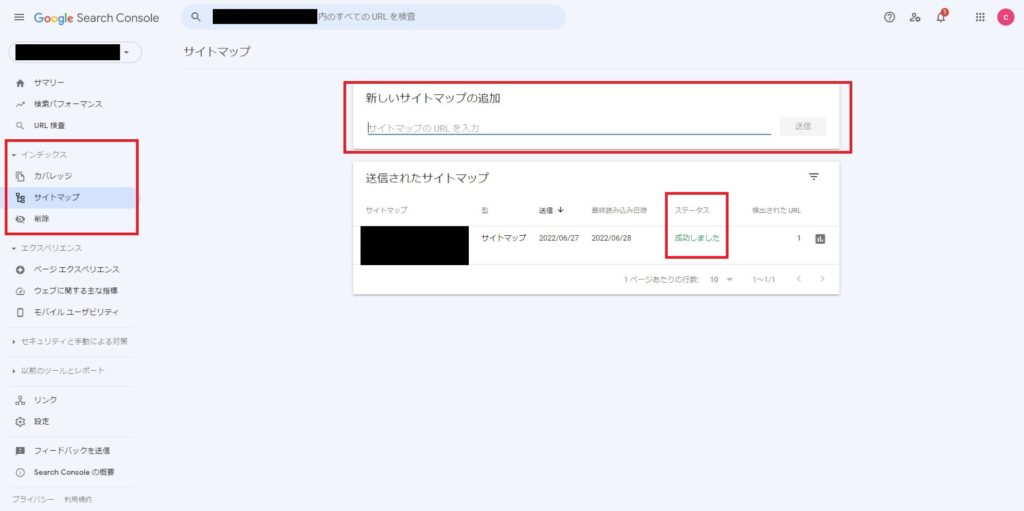
Search Consoleの管理画面左のインデックス > サイトマップを選択します。
新しいサイトマップの追加にサイトマップのURLを入力、送信。
すると送信されたサイトマップに追加され、ステータスが「成功しました」になっていれば、サイトマップの送信も完了です。

まとめ
今回はロリポップとお名前.comでの組み合わせでしたが、他の組み合わせの時にGoogle Search Consoleでエラーがでてしまうかもしれません。
ちなみにこの現象が起きた1週間後にまた同じ環境でサイトを構築してみた際には、今回の作業方法を実践したら問題なく設定することができました!
同じ事象が起こってしまった方の役に立てればと思います!ありがとうございました!