目次
ウェブストーリーの開発依頼が出てきています。その特性や活用方法から、ブランディング手段の一つとして有効活用ができると感じました。なのでウェブストーリーとは何なのか、何ができるのかについてまとめました。
ウェブストーリーの事例はこちら
https://ludius.co.jp/google-webstories-introduction/
ウェブストーリーとは
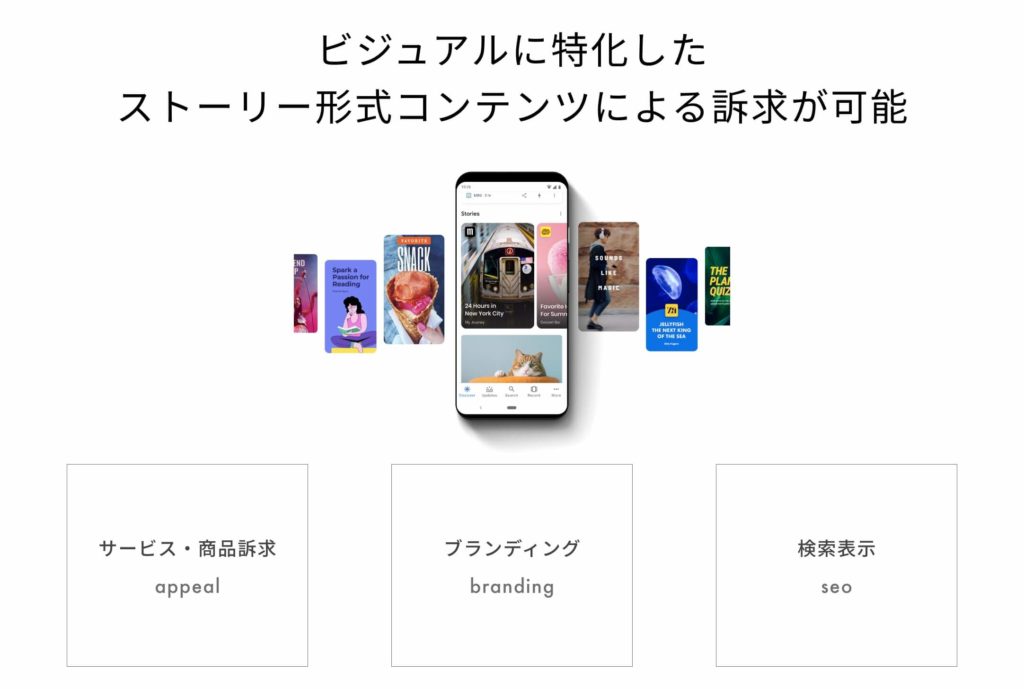
ウェブストーリー は、近年FacebookやInstagramで人気が高まり一般化しているストーリーのようなビジュアルスライドショーです。ユーザーが雑誌やカタログをめくるように画面をスワイプしてストーリーを読むことが可能です。私はウェブストーリーをユーザーにリーチするための最新メディアだと考えてます。何だSNSのストーリーのGoogle版かと思う方もいらっしゃると思いますが、その通りです。ただGoogle版なのでアプリでなくブラウザ上で動くことがかなり特徴的になってきます。
ウェブストーリーはどのような方が導入を検討した方が良いかと言いますと、
下記のような悩みを抱えている方は検討すると良いと思います。
- 売上をあげたい
- 自社に対する印象を変えたい
- 認知度をあげたい

ウェブストーリーを導入するとどうなるのか
具体的にウェブストーリーを導入するとどのようになるか?ですが、下記3点において有効活用が可能だと考えられます。
- サービス・商品訴求
- ブランディング
- SEO

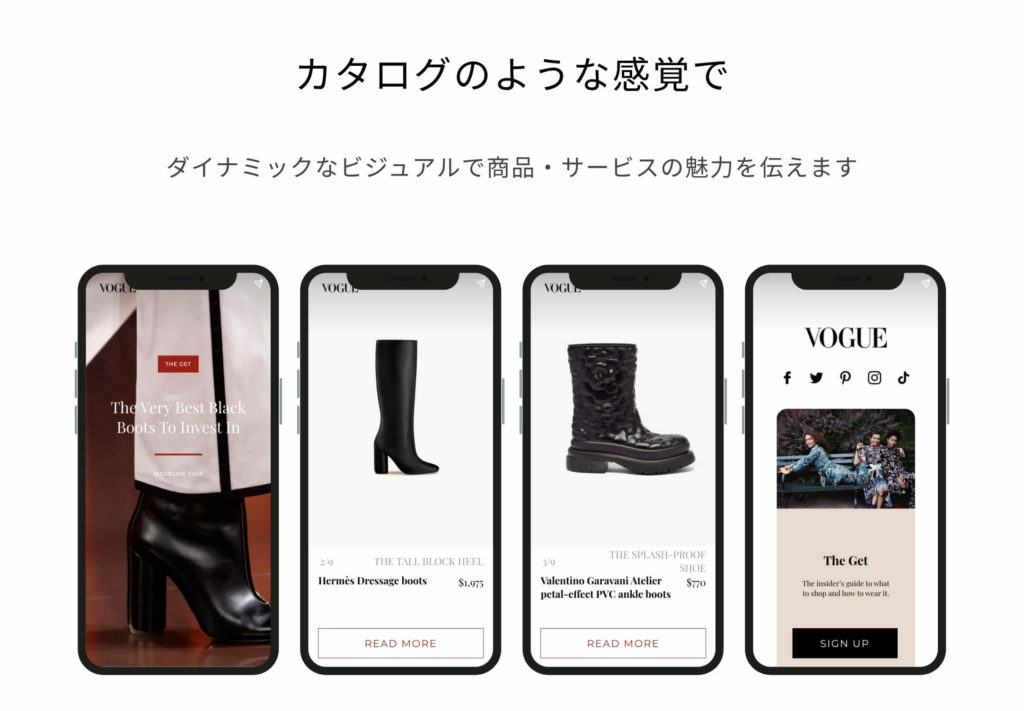
サービス・商品訴求

ウェブストーリーは、ユーザーがカタログのような感覚で商品を閲覧できます。
ダイナミックなビジュアルイメージで商品・サービスの魅力を伝えることができるので、ユーザーの購買意欲を掻き立てることができると考えられます。
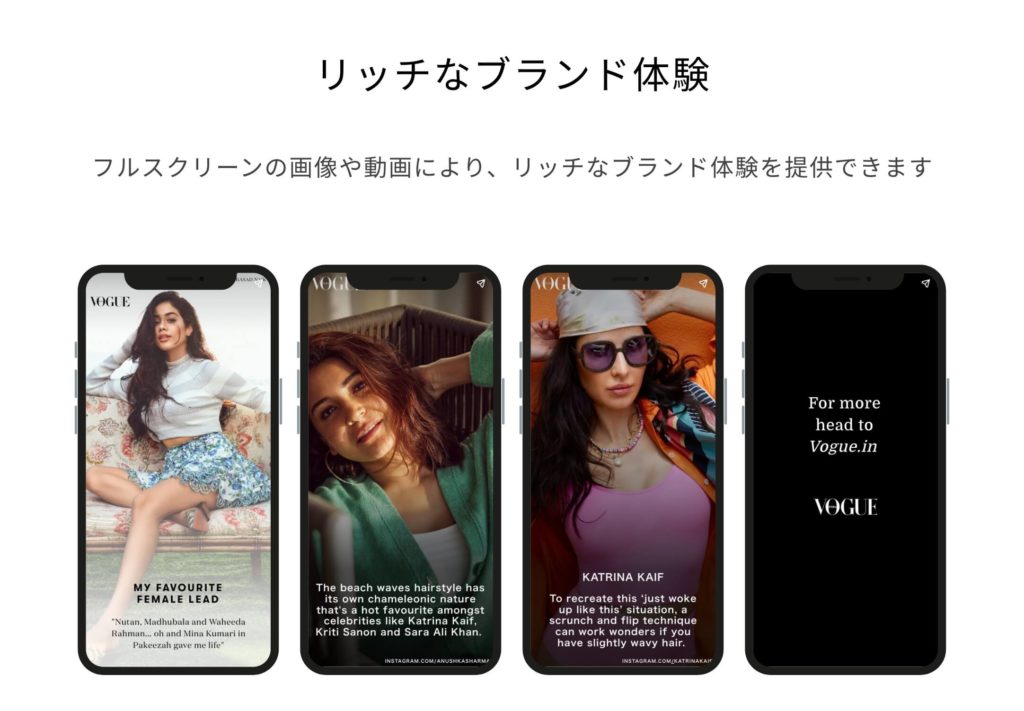
ブランディング

ウェブストーリーは、リッチなブランド体験をユーザーに提供することができます。
フルスクリーンの画像や動画、アニメーションなどにより企業イメージやサービスの印象をユーザーに伝えることができます。
SEO

ウェブストーリーは、アプリ不要でブラウザで閲覧可能です。検索エンジンがクロールしてウェブストーリーをインデックスします。なので、検索結果としてウェブストーリーが表示されることになります。
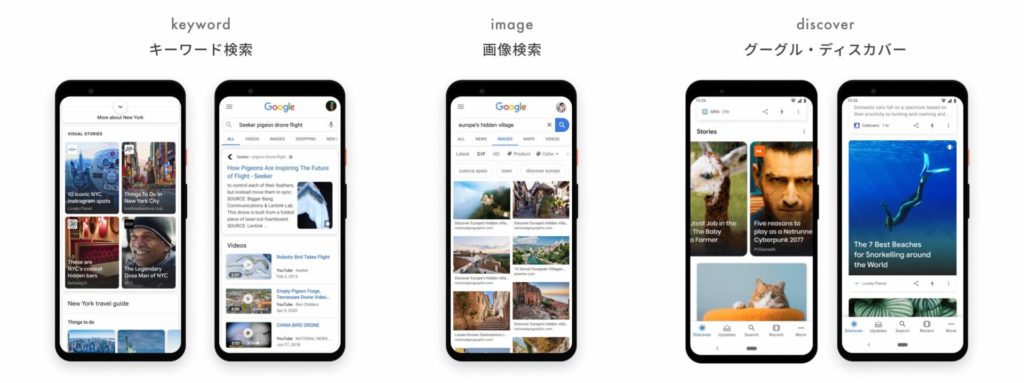
ウェブストーリーが表示される箇所は下記3点です。
- キーワード検索
- 画像検索
- ディスカバー
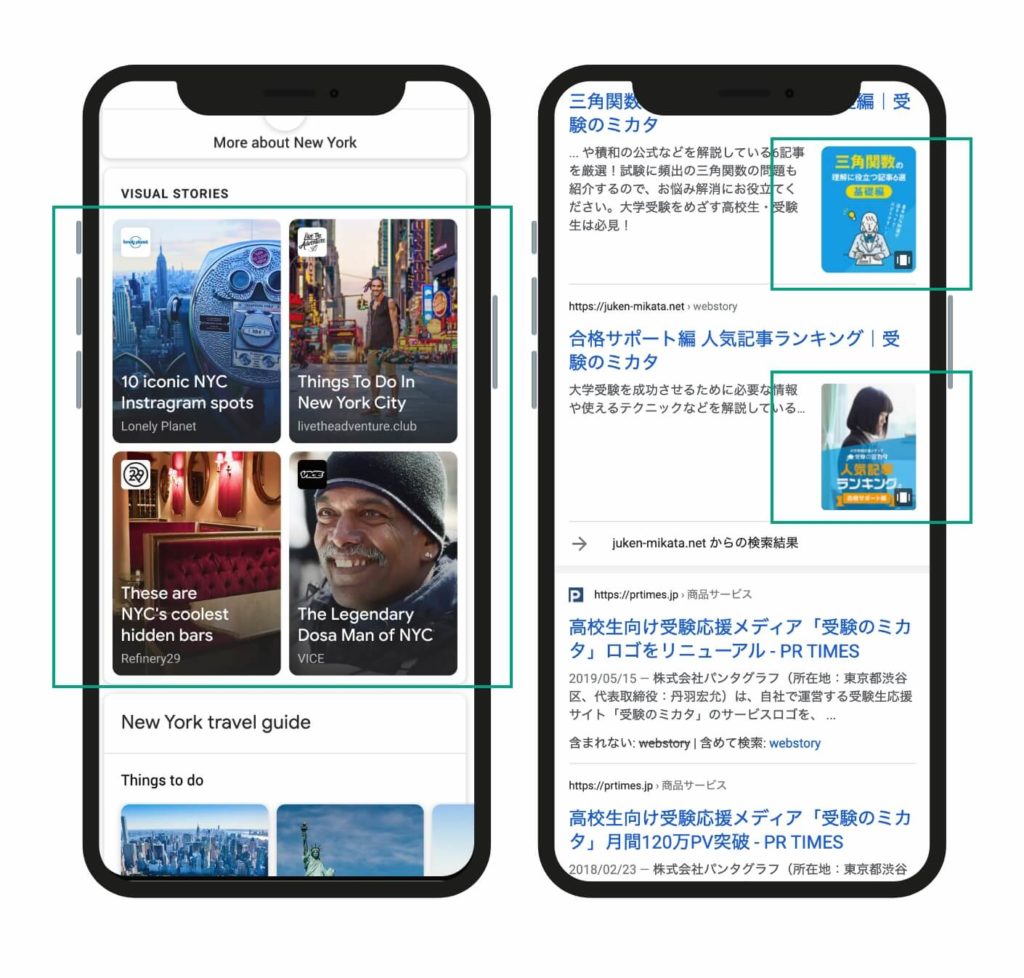
キーワード検索

SNSのストーリーはキーワード検索で表示されませんが、Googleウェブストーリーは検索結果として表示されます。表示のされ方は2パターンあり、1つはウェブストーリーのアーカイブとしてまとめて表示されるパターン。2つ目は検索結果のページと共に個別で表示されるパターンです。
検索結果で表示された場合は、ウェブストーリーのイメージが表示されるので目に留まりやすく、タップしてもらえる確率があがります。
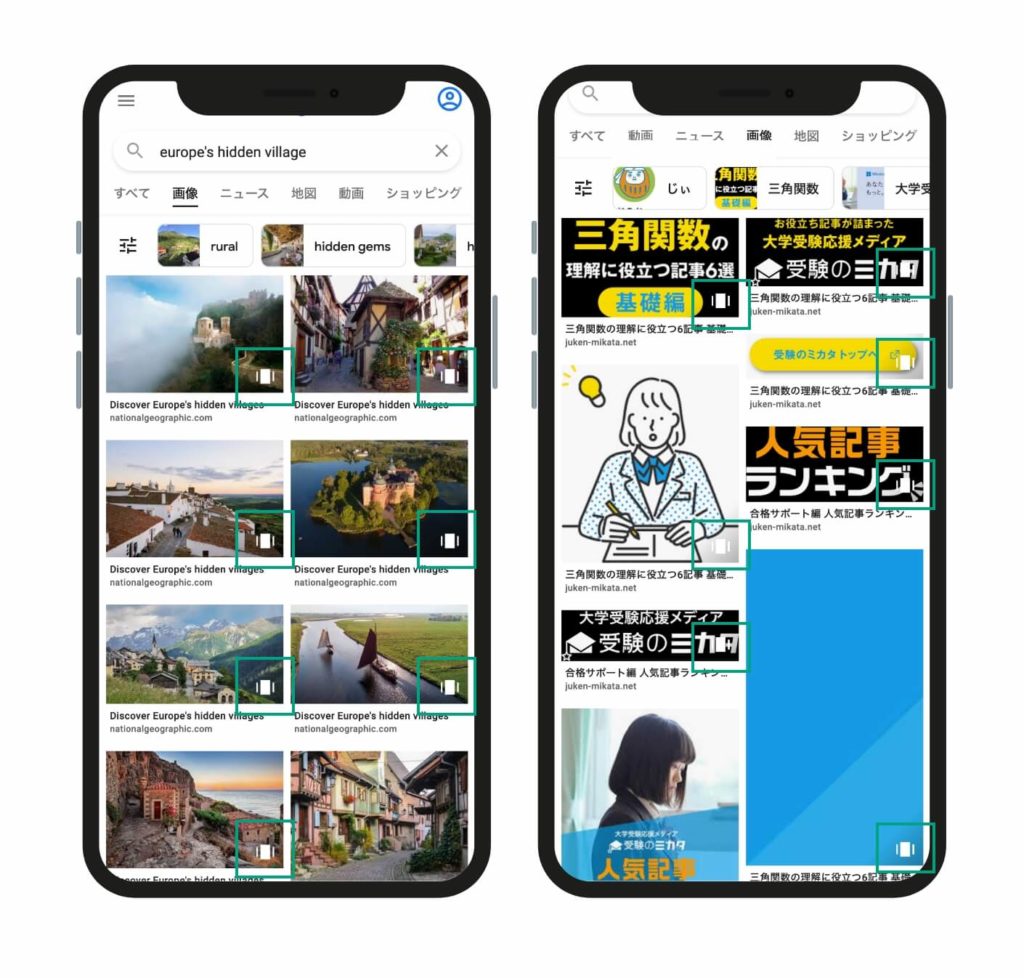
画像検索

今や画像検索を活用するユーザーもかなり増えていると思います。
ウェブストーリーは画像検索結果としても表示されます。
検索結果の画像右下にウェブストーリーのアイコンが表示されているものはウェブストーリーという目印です。
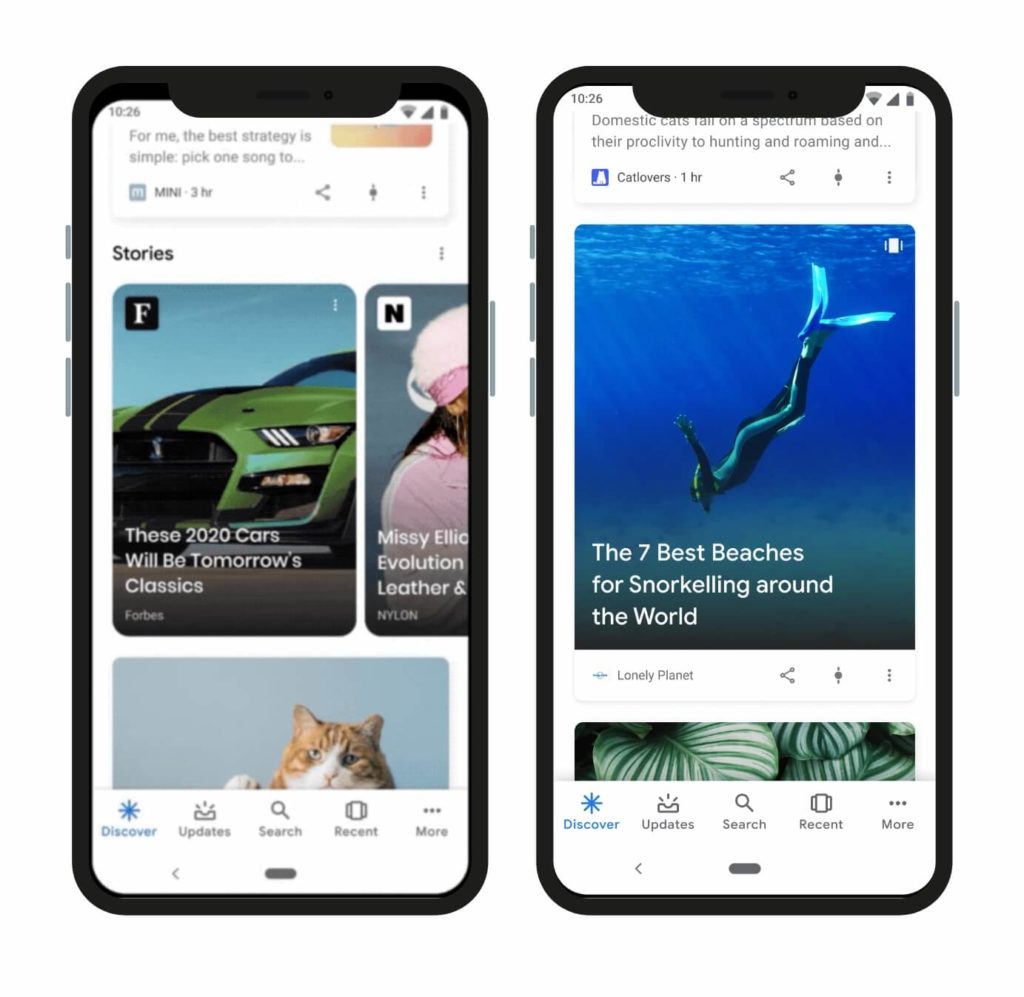
ディスカバー

ディスカバーとは、Googleのシステムがユーザーの興味・関心に合致すると判断されるコンテンツを表示するサービスです。そんなディスカバリーにもウェブストーリーが表示されます。カルーセル形式で大きく表示されるのでユーザーに注目されるコンテンツになります。日本ではまだ未実装ですが、既にアメリカやブラジルでは実装されているようです。将来的には日本でも実装されて浸透していくと思われます。
ウェブストーリーができること
ウェブストーリーには、豊富なビジュアルによる表現方法や様々なインタラクションが用意されてます。
ビジュアルによる表現方法
ウェブストーリーでは下記のようなビジュアルによる表現が可能です。
- 動画
- 画像
- アニメーション
- 音声
- テキスト
動画や画像は表示スピードの観点からできる限り容量の少ないものを使用した方が良いでしょう。Ludiusでは動画を「15秒未満を目指す」「4MBを超えない」など推奨規定を設定しています。
テキストについては、Goole公式のコンテンツポリシーで「テキストが多すぎるウェブストーリーを許可しません。ページの大部分で 180 語を超えるテキストを使用すると、ウェブ ストーリーが不適格とされる場合があります。」と記載されています。ビジュアルでイメージの訴求をするのであまりテキストで説明しすぎないことが大切です。
https://developers.google.com/search/docs/advanced/appearance/web-stories-content-policy
様々なインタラクション
ウェブストーリーでは下記のような様々なインタラクションが可能です。
- リンク
- 電話
- 関連コンテンツ
- シェア
- 埋め込み
- フォーム
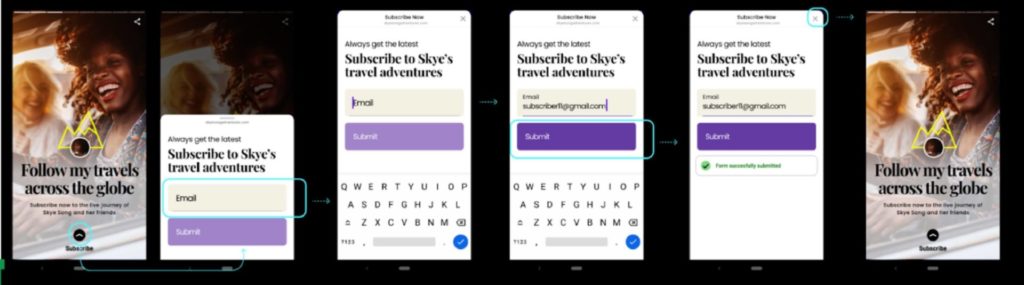
フォーム

ウェブストーリーにはフォームを設置することができます。これによりメルマガ会員登録や資料請求のフォームを設置して、ブランドやサービスに興味を持っている見込み客の獲得が可能になります。
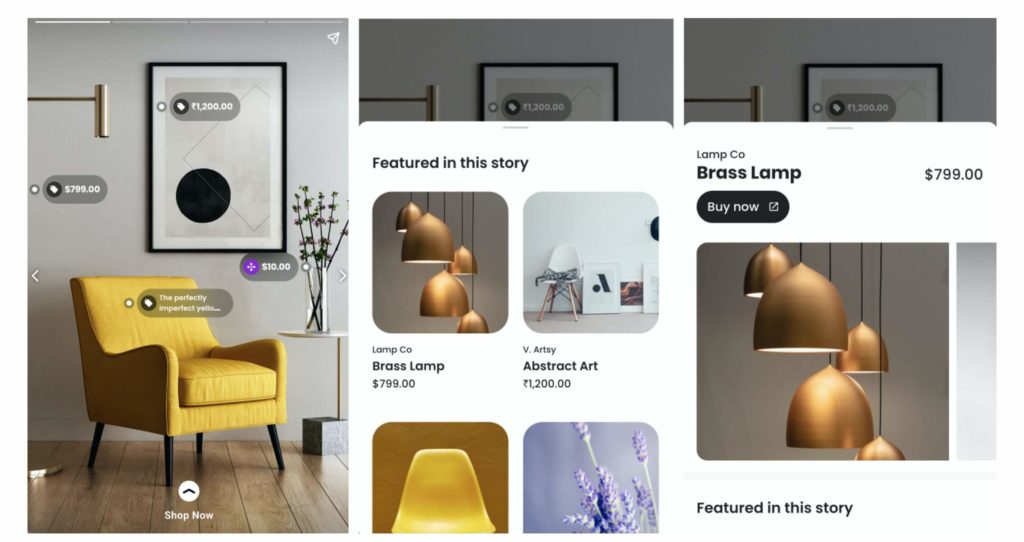
ショッピング体験

ウェブストーリーは、今後ショッピング体験の提供の可能性もあります。
商品を購入するためのコンポーネントが試験的に公開されています。今後カタログをめくるようにウェブストーリー上で買い物ができるようになる日もきそうです。
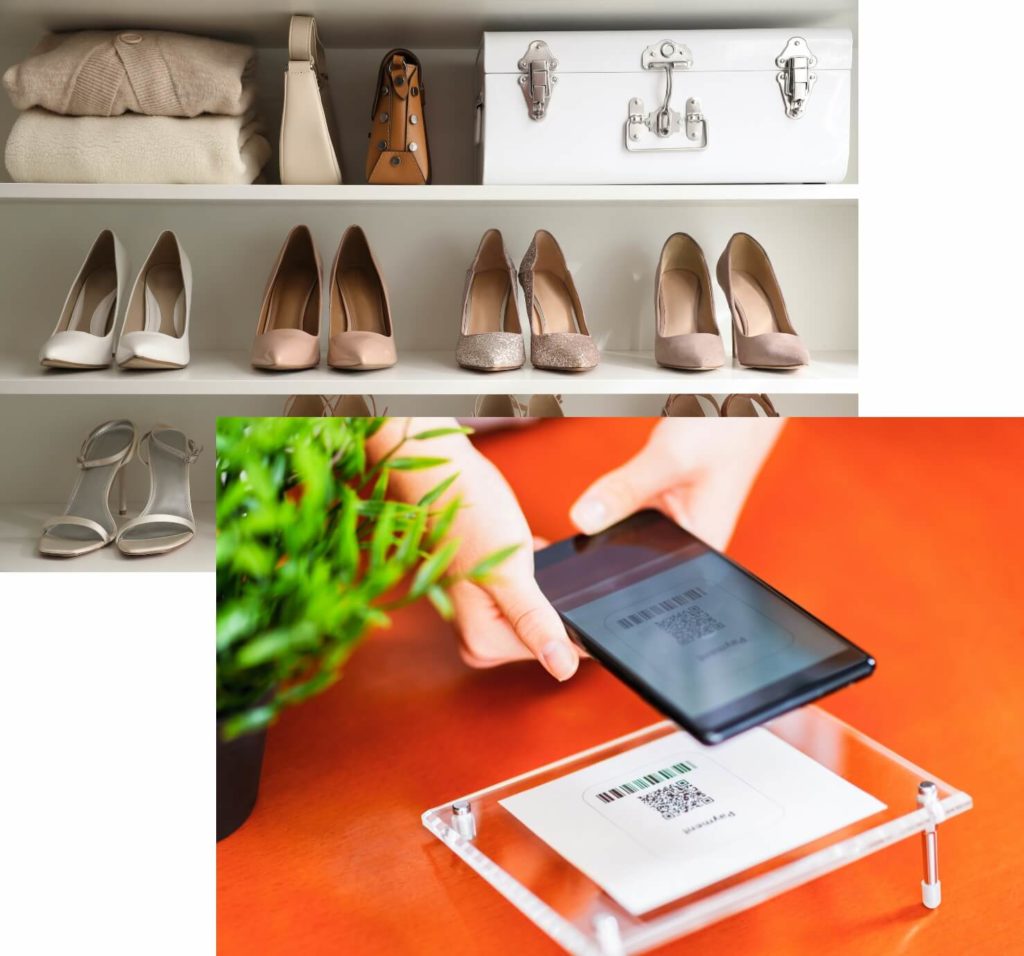
オフラインでの活用

ウェブストーリーを活用すれば、実店舗でも魅力的な商品訴求が可能です。商品のウェブストーリーを作成して、商品の横にウェブストーリーのQRコードを設置すると、ユーザーは気になる商品のQRコードを読み込み、商品についての魅力やスペック、ストーリーを理解することができます。商品理解により購買につなげることができると考えられます。
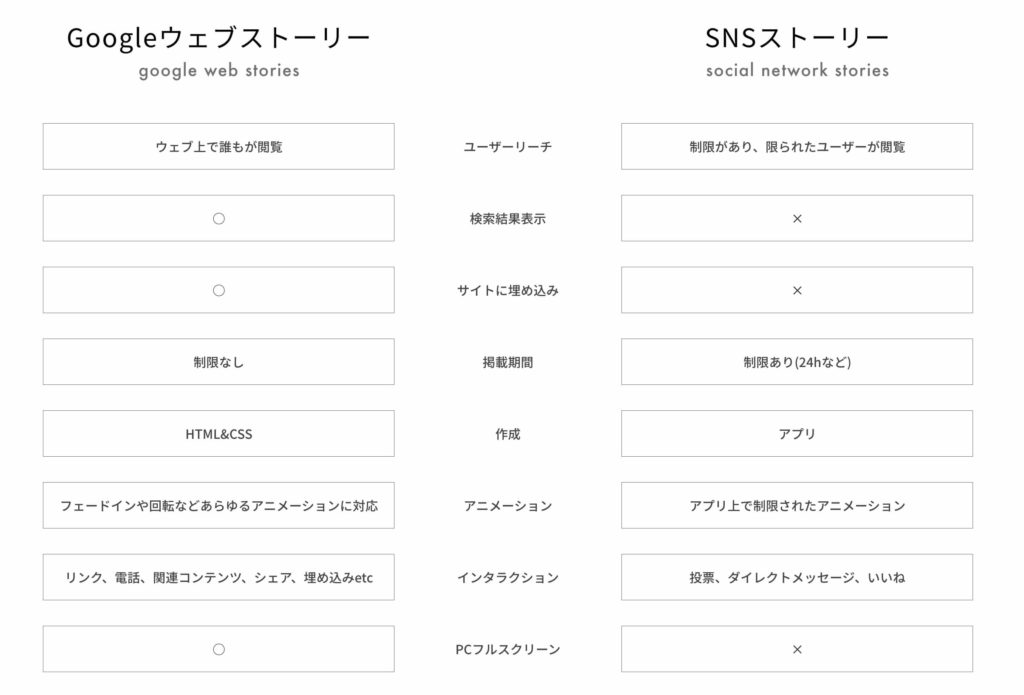
SNSのストーリーとの違い
ウェブストーリーとSNSストーリーとの違いについて説明していきます。

ユーザーリーチ
SNSストーリーは制限があり限られたユーザーのみが閲覧可能なのに対して、ウェブストーリーはウェブ上で誰もが閲覧可能です。
検索結果
SNSストーリーは、ブラウザでのキーワード検索結果として表示されません。一方ウェブストーリーは検索結果として表示されます。
掲載期間
SNSストーリーは掲載期間に24時間などの制限がありますが、ウェブストーリーには制限はありません。サーバーにアップロードして運用するので、アップロードしたデータを削除しない限り表示され続けます。
作成方法
SNSストーリーはアプリ内で作成することになります。ウェブストーリーはHTML&CSSで実装するので自由度が高いです。
アニメーション
SNSストーリーはアプリ上で制限されたアニメーションのみ実装が可能です。ウェブストーリー はHTML&CSSで実装するので、フェードインや回転などあらゆるアニメーションの実装が可能です。
インタラクション
SNSストーリーは投票やダイレクトメッセージ、いいねなどのインタラクションが可能です。ウェブストーリーでは、リンクの貼り付けにより別ページに遷移させたり、電話ボタンを設置して手軽に電話できたり、フォームを設置したりが可能です。
導入効果事例
ウェブストーリーを導入することによって、実際にどのような効果があったのかという事例を紹介します。

事例1
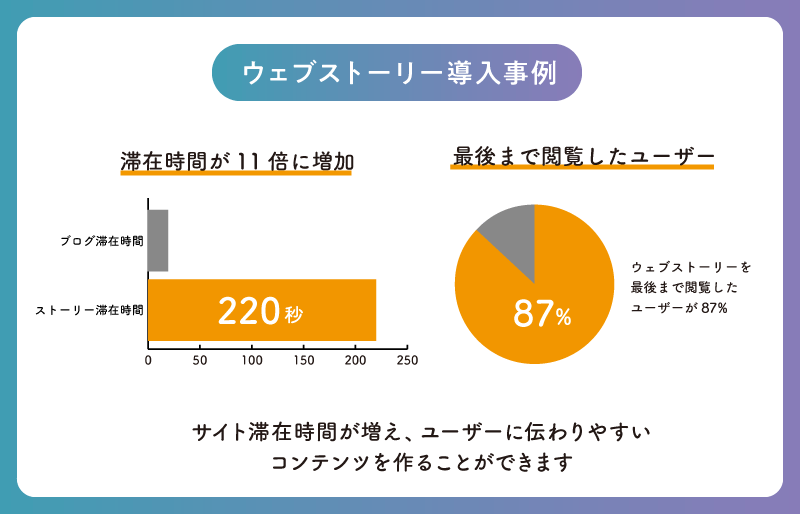
元々ブログによるコンテンツでサイトの滞在時間が20秒だったサイトがあります。そのサイトがウェブストーリーを導入すると、その滞在時間が220秒になったそうです。およそ11倍の滞在時間です。そしてウェブストーリーを最後まで閲覧したユーザーは87%とかなり高い数値を出しています。
事例2
ストーリーからブログ記事へのクリック率が20%になり、ストーリーの読了率は50%を記録した事例です。そしてユーザーの滞在時間が1.5倍に増加したそうです。
まとめ
日本ではまだ浸透していませんが、
今のうちから自社紹介やサービス紹介のウェブストーリーを用意しておくと、
ブランディングだけでなく、SEO向上も見込めそうです。
是非今のうちから活用しておきましょう。