目次
こんにちは!Ludiusの林です。
最近、ウェブストーリーの案件が増えてきました。
ウェブストーリーとは、InstagramやFacebookのストーリーのような、雑誌をめくるように画面をスワイプして見せるタイプのウェブサイトです。
縦にスクロールさせず画面いっぱいに動画や画像を表示できるので、スマホでネットを見る人が増えている今の時代にぴったりのコンテンツです。
さらにInstagramなどのストーリーと違ってGoogleの検索結果に表示されるため、SEO効果も期待できます。
詳しくはウェブストーリーについてのページをご覧ください。
ウェブストーリーのアニメーション設定方法
フルスクリーンの動画や画像により商品・サービスを魅力的に見せることのできるウェブストーリーですが、さらにアニメーションをつけることで、最後のページまで読みたくなるような見栄えの良いコンテンツを作ることができます。
ウェブストーリーでは、アニメーション要素を設定することで複雑なコードを書かなくても簡単にアニメーションをつけられます。アニメーションさせるには、動かしたい箇所に3つの要素を設定するだけです。
・animate-in=”アニメーションの種類”
・animate-in-delay=”アニメーションが始まるまでの時間”
・animate-in-duration=”アニメーションの長さ”
animate-inはどのような動きをつけるか。例えばふわっと浮かび上がるような動き、右からスライドして現れるような動き、上から弾むように落ちてくるような動きなど、いくつかあるアニメーションの中から選んで名前を設定します。
animate-in-delayはアニメーションが始まるまでにどのくらいかかるか。例えば3sと設定すればそのページを開いた3秒後にアニメーションが始まります。0sと設定すればページを開いた瞬間からアニメーションが始まります。
animate-in-durationはアニメーションの始まりから終わりまでの長さです。フェードインのアニメーションを3sと設定すれば3秒かけてフェードインします。長くすればその分ゆっくりとした動きになります。
animate-in-durationはアニメーションの種類ごとにデフォルトの長さが決まっていて、指定しない場合はデフォルトの値が適用されます。
animate-in-delayを指定しない場合は全てのアニメーションで0秒、ページを開いた瞬間からアニメーションが始まる設定となっています。
アニメーションのサンプル作ってみた
ウェブストーリー制作の流れとして、デザインが終わり開発に着手する前に、アニメーションのイメージを検討します。
Ludiusではデザイナーかディレクターが検討して開発担当者にイメージを伝えます。
アニメーションを考える際、どんな動きができるんだっけ?と咄嗟に思い出せないことが多いので、わかりやすくウェブストーリーにまとめてみました。
作成したウェブストーリーはこちらです。
ウェブストーリーで使えるアニメーションサンプル|株式会社Ludius
一つずつ説明していきます。
表紙

実は1ページ目のみアニメーションを使うことができません!
動画は使用可能なので、どうしても動きが欲しければ表紙には動画を使用するといいでしょう。またはgifアニメーションを使うという方法もあります。
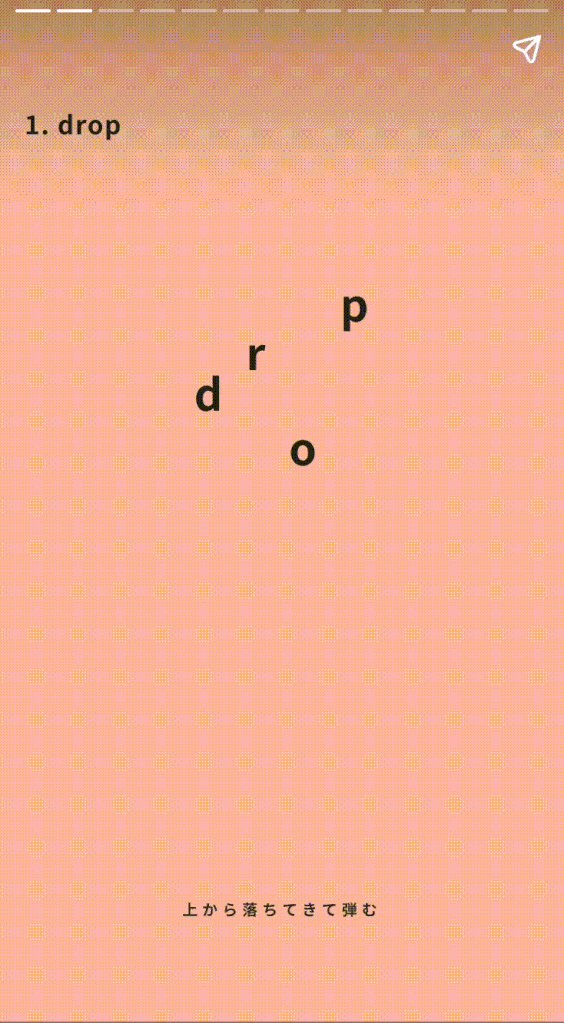
drop

上から落ちてきて弾むような動きをします。
ポップで楽しい印象を与えたいストーリーにぴったりです。
このページではd,r,o,pそれぞれ時間差でアニメーションを設定しています。「drop」にまとめて設定すればまとめて落ちてきます。
fade-in

透明状態からフワッと現れるアニメーションです。
アニメーションの長さによって印象も変わるので、いろんな場面で使える使い勝手のいいアニメーションです。
他のアニメーションと組み合わせても雰囲気が出て良いと思います。
fly-in-〇〇(top/right/bottom/left)


画面外から飛んでくるアニメーションです。
fly-in-〇〇の〇〇の部分に方向を指定することで4種類の動きができます。
スタイリッシュに見せたい時などに効果的です。
pulse

脈拍という意味のpulse、脈打つように動きます。
さりげない動きですが、ボタンのクリックを促したい時に使ったりします。
rotate-in-〇〇(left/right)

回転しながら画面外から登場します。
まっすぐ飛んでくるfly-inよりも派手な動きのため、よりダイナミックに見せたい場面で使えそうです。
twirl-in

twirlって何?と思って調べたら「くるくる回る」の意味でした。
その名の通りくるくる回りながら大きくなります。
whoosh-in-〇〇(left/right)

whooshって何?と思って調べたら「シュッと音を立てて非常に高速に移動する」という意味だそうです。
fly-inに似ていますが、形を変形しながら移動することでよりスピード感のある印象を与えられます。
pan-〇〇(left/right/down/up)


インパクト抜群のアニメーションです。
特に文字を大きくしたりの設定はしていないのですが、勝手に拡大されて文字が流れていきます。
使い所は難しそうですが、強い印象を与えることができそうです。
zoom-〇〇(in/out)

名前の通り、ズームインとズームアウトです。
こちらも使い所に少し悩みますが、強調したい文字などに使うと良いかもしれません。
長さの設定で印象がガラッと変わりそうです。
まとめ
ウェブストーリーでアニメーションを使うには、今回紹介したアニメーション要素以外にもCSSアニメーションやGIFアニメーションを使うなどの方法がありますが、それらの方法と比べるととても簡単に実装ができます。
今回アニメーションサンプルのストーリーを作ったことで、デザイナーと開発担当、クライアントにもアニメーションイメージの共有がしやすくなるかなと期待しています。
これからもウェブストーリーの案件が増えていきそうなので、うまく活用していけばと考えています。
ウェブストーリーについて無料相談や無料お見積りを承っておりますので、ご興味のある方はぜひ一度ご相談ください!